Als ich mich gestern Nacht mit Reiseplänen und anderem Gedöns beschäftigte, wanderten meine Gedanken mal wieder kurzzeitig ab und offenbarten mir eine weitere Zutat eines erfolgreichen Usability Designs (wohlgemerkt um 4 Uhr nachts, wie das bei den Geistesblitzen so üblich ist). Bisher hatte ich schon die Wichtigkeit von grafischer und funktionaler Konsistenz sowie Konsequenz und Kontinuität betrachtet. Heute gesellt sich ein weiterer Aspekt dazu, nämlich reale Abbildbarkeit.
Um dieses Prinzip zu erklären, möchte ich auf einen kleinen aber wichtigen Teil des Interfacedesigns eingehen, nämlich das Scrollen auf mobilen Geräten.
iOS
Beginnen muss man hier zwangsläufig mit dem Apple iOS, denn Apple hat sich ein spezielles Scrollverhalten im U.S. Patent No. 7,469,381 vom 23. Dezember 2008 schützen lassen.
Ein kleiner Ausflug in die Welt der Patentstreitereien: Patentverletzungen wurden schon gegen HTC, Samsung und Nokia geltend gemacht, wobei man sich mit Nokia inzwischen anscheinend auf Lizenzzahlungen geeinigt hat. Dabei muss man aber erwähnen, dass sich andere Hersteller ihre Scrollmechanismen ebenfalls patentrechtlich eintragen lassen, wie z. B. Microsoft 1994.
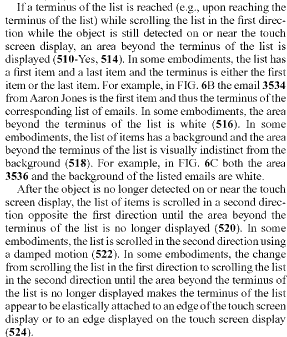
Zurück zum Patent. Auf Seite 52 heißt es:
Hier wird beschrieben, dass beim Scrollen über die Begrenzung der Benutzeroberfläche hinaus kurzzeitig eine dahinterliegende Fläche sichtbar wird (an area beyond the terminus is displayed). Dieser Effekt wird als elastisch beschrieben (appear to be elastically attached to an edge of the touch screen display (…)).
Sehen kann man den Effekt in folgendem Video an der Stelle 4:15.
Der gleiche Gummiband-Effekt tritt übrigens auch auf dem Homescreen auf, wenn man versucht über die vorhandene Anzahl an Homescreens hinauszublättern.
Wichtige Rückmeldung an den Benutzer
Was ist nun so toll an diesem Effekt? Abgesehen davon, dass es nett anzuschauen ist, gibt er dem Benutzer eine Rückmeldung über seine Eingabe. Jedwede Interaktion mit einem System sollte stets in irgendeiner Form als erfolgreich eingegangen gekennzeichnet werden, unabhängig davon, ob sie erwünscht ist oder nicht. Zum Beispiel kann sich der Bildschirminhalt verändern oder akustisches oder haptisches Feedback erzeugt werden. Ist das nicht der Fall, können Zweifel an der Funktionalität des Systems aufkommen und die gewünschte Verbindung vom Mensch zur Maschine unterbrochen werden. Mit anderen Worten: Man möchte, dass das System auf Befehle reagiert.
Im obigen Scroll-Beispiel ist eine Interaktion über das Ende einer Liste hinaus eigentlich nicht erwünscht. Trotzdem wird dem Benutzer gezeigt, dass das System die Eingabe akzeptiert und verarbeitet. Nach der Interaktion springt die Liste zurück in den vom System vorgesehenen Zustand.
Ein weiteres Beispiel dazu ist das Verhalten von Windows 7 bei Touch-Eingaben: Tippt man mit dem Finger auf eine Windows Touch Oberfläche, werden um den berührten Bereich kleine Wellen angezeigt. Bei Mausklicks reicht häufig die akustische und haptische Rückmeldung der Maustaste aus.
Reale Abbildbarkeit des iOS Scrollings
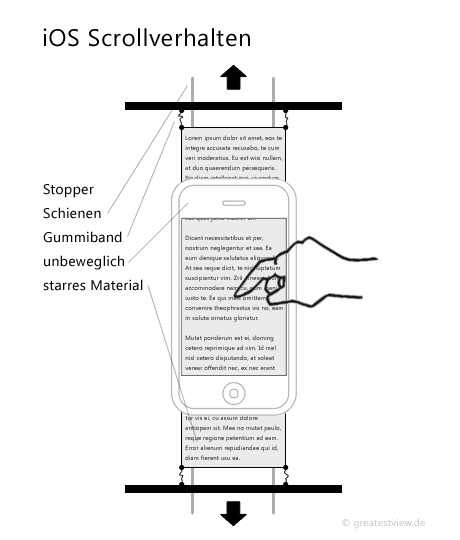
Nachdem wir nun geklärt haben, dass eine Rückmeldung beim Erreichen vom Anfang oder Ende einer Fläche sinnvoll ist, geht es nun darum, einen plausiblen Effekt zu finden, der diese Rückmeldung darstellt. iOS macht wie oben beschrieben die Inhaltsfläche elastisch am Rand des Bildschirms fest. Würde man diesen Effekt in der realen Welt nachbauen wollen, könnte die Konstruktion so aussehen:
Windows Phone 7
Das Scrollverhalten von Windows Phone 7 unterscheidet sich leicht von dem in iOS: Zwar kann man auch hier über das Ende des Bildschirminhalts weiter scrollen, es kommt aber keine dahinterliegende Ebene zum Vorschein. Außerdem wird der Bildschirminhalt dabei gestaucht. Dieser Effekt wird konsequent in allen scrollbaren Bereichen umgesetzt, unter anderem auch in der Livetile-Ansicht des Startbildschirms und den Webinhalten im Browser.
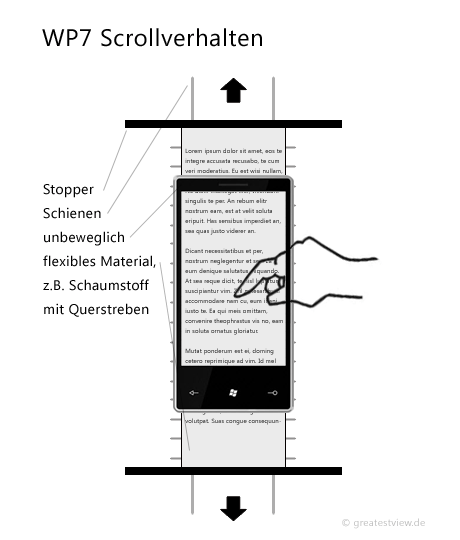
Erklärt werden kann der Effekt mit einem flexiblen Trägermaterial für den Bildschirminhalt, welches gleichzeitig gestaucht und gestreckt wird. Es könnte sich in einer realen Abbildung also z. B. um Schaumstoff mit Querstreben handeln, so dass eine Verformung nur vertikal möglich ist.
Allerdings wirkt dieser Effekt auf dem Smartphone etwas merkwürdig, was daran liegt, dass er nicht vollständig real abbildbar ist. Gehen wir von der beschriebenen Konstruktion aus, müsste die Verformung am Ende des Bildschirminhalts von der Position des Fingers abhängen.
Beispiel:
Wir haben eine Liste vorliegen, die gerade am Anfang steht. Führt man nun eine Touch-Bewegung im unteren Drittel des Bildschirms nach unten aus, würde man annehmen, dass das Drittel unterhalb des Fingers gestaucht und die zwei Drittel oberhalb gestreckt würde. Windows Phone 7 staucht aber den kompletten Inhalt unabhängig von der Fingerposition und streckt nur die leere Fläche oberhalb des eigentlichen Inhalts.
Android
In der Anfangszeit konnte Android noch keinen ähnlichen Effekt beim Scrollen aufweisen. Erreichte man das Ende oder den Anfang des Inhalts, blieb dieser dort einfach stehen, ähnlich der aktuellen Windows Betriebssysteme. In der vorletzten Version 2.3 Gingerbread wurde zusätzlich eine Art Glüh-Effekt als Indikator beim vertikalen Scrollen eingefügt, welchen man in folgendem Video an der Stelle 4:16 sehen kann:
Google hat sich also bisher großzügig aus diesem Gebiet heraus gehalten, wohl wissend, dass patentrechtliche Folgen drohen können. Natürlich haben die Entwickler alternativer Android-Software (Custom ROMs) und Homescreens (Launcher) es sich oftmals trotzdem nicht nehmen lassen, den Gummiband-Effekt vom iOS einzubauen. Auch Samsung hat mit seiner Oberfläche TouchWiz davon Gebrauch gemacht und sich somit (nicht nur deswegen) eine Patentklage eingehandelt.
Mit der Tabletversion 3 Honeycomb und der nun aktuellen Version 4 Icecream Sandwich ist es beim Glüh-Effekt an den Enden des vertikalen Scrollens geblieben. Allerdings hat sich das horizontale Scrollen über die Homescreens verändert, ähnlich wie es schon in der Bildergalerie in vorherigen Versionen eingeführt wurde. Die Oberfläche neigt sich nun dreidimensional dem Benutzer entgegen.
Dieser recht schicke Effekt ist an der Stelle 5:02 zu sehen:
Abgesehen davon, dass bei Android nun unterschiedliche Effekte konkurrieren und somit mein Postulat der grafischen und funktionalen Konsistenz verletzt ist, steht man vor einem Problem, wenn man den 3D-Effekt real abbilden will: Er ist mit einfachen Mitteln nicht erklärbar und deswegen im ersten Moment verwirrend.
Fazit
Auch wenn es sich um digitale Medien handelt, tut man als Usability Designer meiner Meinung nach gut daran bei Effekten nicht allzu weit auszuholen. Sind diese in der realen Welt reproduzierbar, wie beispielsweise Buttons und Schieberegler, können persönliche Erfahrungen leichter auf das Gerät übertragen und die Funktionen schnell und intuitiv verstanden werden. Verstoßen diese jedoch gegen Naturgesetze, muss man stets im Auge behalten, dass sie als weniger attraktiv wahrgenommen oder im schlimmsten Fall als Hürde empfunden werden könnten.
iOS macht beim Scrollverhalten vor, wie ein konsistenter und intuitiver Effekt aussehen kann. Durch die Patentierung ist die Konkurrenz gezwungen Lizenzzahlungen zu leisten oder sich Alternativen zu überlegen, die in meinen Augen bisher nicht an das iOS Pendant heranreichen: Windows Phone 7 zeigt hier eine leichte Unnatürlichkeit, Android eine schwerwiegendere, wobei beide immerhin recht ansehnlich sind. Hinzu kommt bei letzterem die funktionale Inkonsistenz im System.



Schreibe einen Kommentar