Neben einem ultraknappen Halbfinalspiel der Arminen gab es heute Abend noch ein weiteres Event: Die Microsoft Build 2015.
Es gab bisher einige spannende Dinge zum kommenden Windows 10 für Desktop und Mobile zu hören, aber worauf ich hier gerne hinweisen möchte ist dieser Artikel:
Hier meldet sich Albert Shum zu Wort, vom Windows Phone 7 kommend und jetzt Lead Designer für Windows 10. In seinem Blogbeitrag geht er sehr detailliert auf das Feedback der Nutzer zur Windows Preview ein. Konkret geht es z. B. um die Idee hinter dem Hamburger Menü, welches unter Windows 10 eine bedeutende Rolle spielt. Außerdem beschreibt er die Problematik, welche sich ergibt, wenn man für Mobile und Desktop eine einheitliche Experience schaffen will.
Was mich aber bei all dem am meisten erstaunt hat: Die Designentscheidungen und -überlegungen, die er hier erklärt, sind wirklich exakt die Punkte, bei denen ich am Designkonzept von Windows 10 ins Zweifeln gekommen bin! Die Windows 10 Preview bricht nämlich in ihrem Designkonzept an einigen Stellen mit der UI, die man vom Windows Phone gewohnt ist. Und in den bisherigen Windows 10 Versionen schienen mir gerade die guten mobilen Konzepte zugunsten einer Vereinheitlichung vernachlässigt worden zu sein.
Es ist ein sehr gutes Gefühl zu wissen, dass 1. das Feedback der User ungefähr dem zu entsprechen scheint, was ich mir auch vom Design erhoffe, und 2. am wichtigste, dass das Design Team sich wirklich dem Feedback der User annimmt, darauf eingeht, und es in den Designprozess aufnimmt. Noch mehr: Das Feedback ist essentieller Teil des Designprozesses. Shum erklärt selbst, dass einige Konzepte sich erst noch beweisen müssen, weswegen immer wieder neue kleine Updates bei den Benutzern getestet werden.
Die Offenheit, auf die Kritik der Benutzer zu hören, und die bemühte Objektivität finde ich hier sehr beeindruckend. Gerade für einen Designer, dessen Job oft eine Herzensangelegenheit ist.
Abgesehen davon finde ich seine Erklärungen trotz meiner anfänglichen Skepsis sehr plausibel und nachvollziehbar. Das macht mir Hoffnung, dass wir es beim kommenden Windows 10 wirklich auch mit einem ausgereiften und spannenden Designkonzept zu tun haben werden.
Beispiele
Zum Abschluss noch ein paar konkrete Beispiele für die Dinge, die mir bisher negativ aufgefallen sind und welche nun mit dem Blogbeitrag von Shum relativiert wurden:
1. Hamburger Menü
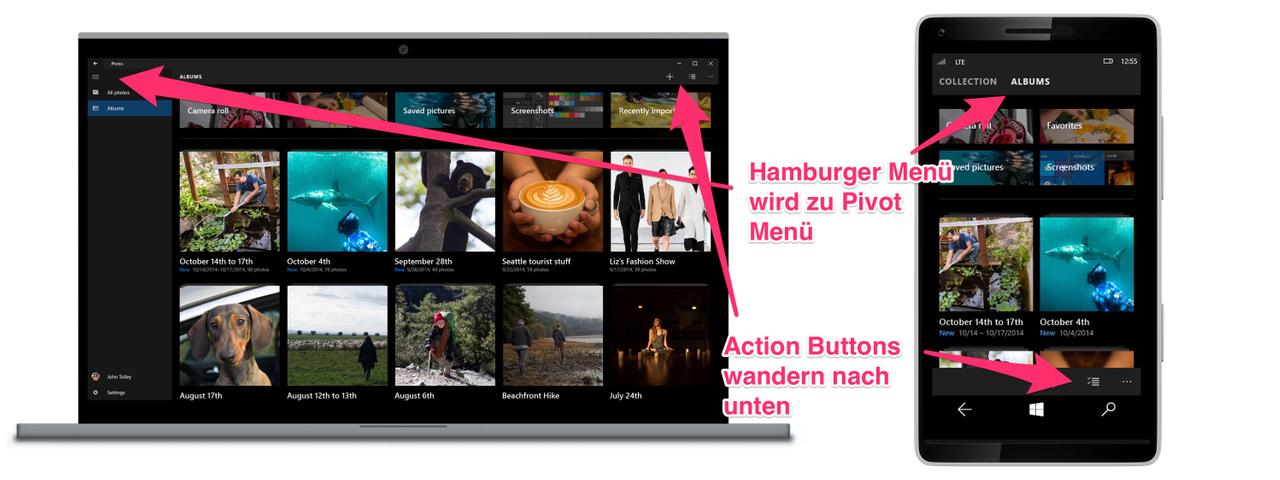
Ich bin ein starker Befürworter von Navigationselementen am unteren Bildschirmrand mobiler Geräte, da diese nur so perfekt einhändig bedient werden können. Windows 10 führt nun ein Hamburger Menü ein, welches natürlich schlecht mit dem Daumen erreichbar ist. Befürchtung: Windows 10 orientiert sich mobil Richtung Android und iOS, die Navigationselemente werden zukünftig oben sein. Shum dazu: Tests haben bisher gezeigt, dass ein Hamburger Menü Sinn machen kann, wenn dahinter Funktionalität versteckt wird, welche nicht häufig verwendet wird. Für häufig auftretende Aktionen wird es weiterhin Action Buttons am unteren Bildschirmrand geben.
Befürchtung 2: Das Hamburger Menü wird das sogenannte Pivot Menü ersetzen, welches unter Windows Phone sehr angenehm mit einer Hand durch horizontales Swipen bedient werden kann. Shum dazu: Wird es nicht. Zur Zeit scheint es am klügsten auf dem Desktop das Hamburger Menü einzusetzen und die Menüpunkte Mobil über ein Pivot erreichbar zu machen, wie hier in der Musik App deutlich wird:
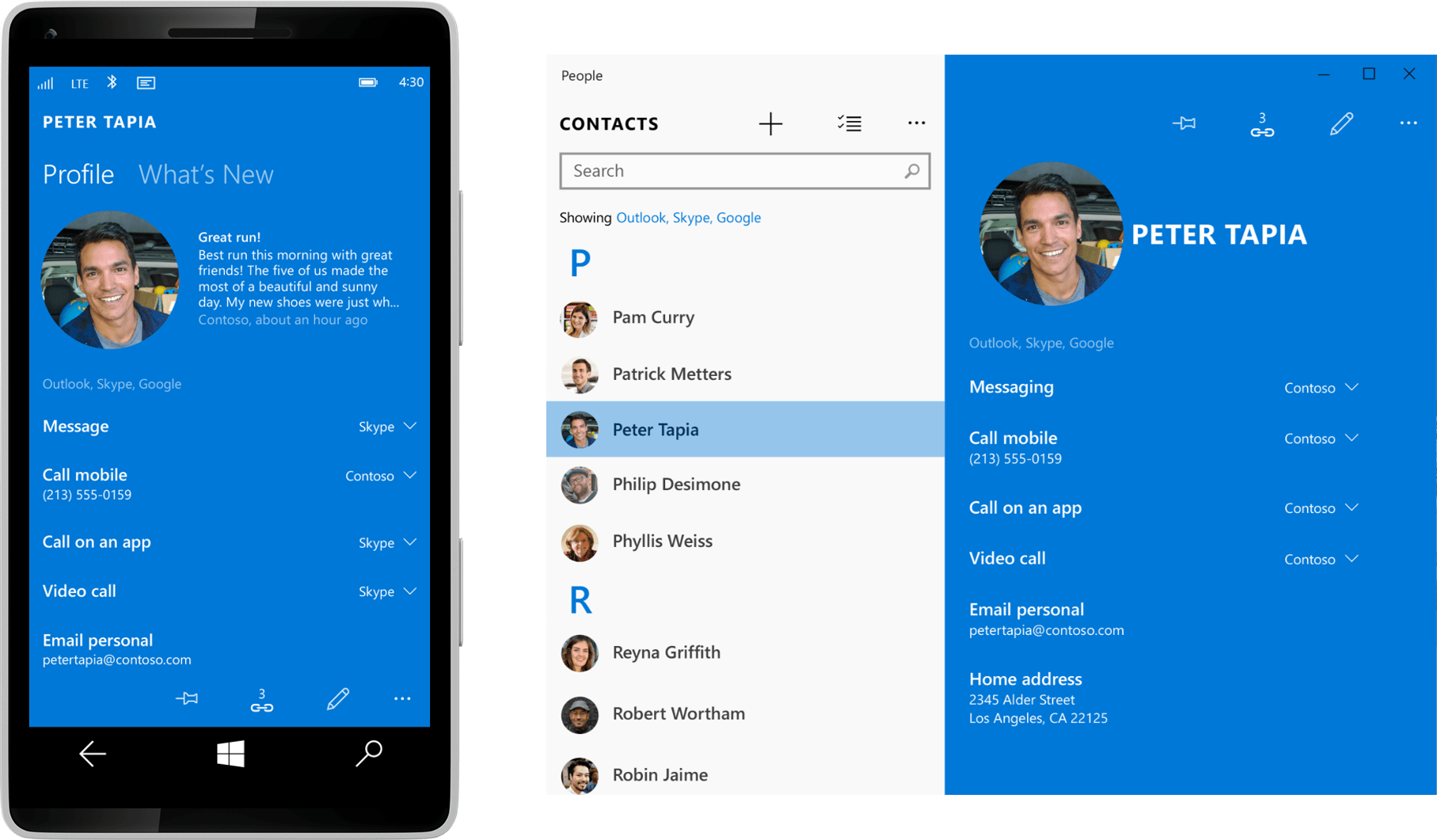
Dann eher kosmetischer Punkt: Avatare werden unter Windows 10 rund dargestellt. Aus meiner Sicht machte das keinen Sinn, da die Metro Designsprache (bzw. Modern UI) ohne runde Elemente auskommt. Wie Shum beschreibt hat ein Teil der User ein ähnliches Feedback abgegeben. Seine Argumentation ist hier aber, dass die Personenbilder sich bewusst vom Kacheldesign abheben sollen:
… and what we tried to accomplish was to help the people in your life really stand out visually.
Dieser nun folgende letzte Punkt ist mir selbst bisher noch nicht aufgefallen, zeigt aber, in welchem Detailgrad sich das Design Team mit der Usability beschäftigt: Betätigt man auf dem Windows Desktop Alt+Tab erscheinen die zuletzt geöffneten Anwendungen: Die aktuelle ist links, die älteren rechts. Bei Windows Phone ist es genau anders herum, die aktuelle Anwendung ist rechts, die alten links. Was soll man also nun tun, wenn man ein einheitliches System haben will? Sich auf eine Richtung einigen oder den Benutzern der jeweiligen Plattform einen leichteren Umstieg ermöglichen?
Spannende Fragen und erst recht spannende Antworten, die sich hier ergeben haben.


Wo Du hier soviel über Design schreibst: Mach doch bitte mal ein anderes Theme hier drauf. Und sei es Twentyfifteen. Das ist ja kaum zu lesen.
Zur Sache: Was ich bei den ganzen “Redesigns” von Windows ja immer unfassbar enttäuschend fand, war der Momment in dem man irgenwo draufklickt und wieder ein Fenster im Windows XP-Look aufgeht, oder, noch schlimmer im Windows-95-Look. Solange nicht wirklich jedes System-UI-Element aus einem Guß ist, ist das meiner bescheidenen Meinung nach nur unprofessionelles Flickwerk.
Hihi, genau das ist die Ironie dieses Blogs! Ich habe neulich mal geschaut, das Theme ist von 2007. Twentyfifteen würde damit gar nicht funktionieren, da muss unter der Haube erst mal ganz schön aufgeräumt werden :)
Ja, das mit den alten Welten im neuen Gewand ist ein Problem, wenn man noch gerne Antiquitäten wie WinRAR oder so benutzt. Alte Programme nutzen alte Bibliotheken, wo man unmöglich ein Rebrush drüber legen kann. Da ist dann die Frage: Lieber alte Zöpfe abschneiden oder hässliche Altlasten mitschleppen. Apple löst das ja einfach damit, dass es den Support für alte Anwendungen einstellt. Das kann man sich bei Windows nicht so einfach erlauben.