2019 ist nun wirklich kein Glanzjahr für diesen Blog gewesen, zumindest was die Anzahl der Artikel angeht. Es fehlte, wie immer, vor allem an Zeit, aber auch an Freude am eigenen Blog. Ersteres ist für mich kein Problem, da ich mir hier keinerlei Schreibpflicht auferlege. Letzters wurmte mich aber immer mehr. Der letzte Relaunch von greatestview.de ist nun schon mehr als viereinhalb Jahre her und war damals mit einem angepassten Theme von Elmastudio eher eine Notlösung. Vor vier Jahren folgte die Abspaltung von nichtinseattle.de, jenes mit einem angepassten Standard-Theme twentysixteen. Während der letzten Jahre im Palasthotel habe ich mich gestalterisch und technisch immer weiterentwickelt, so dass ich mich mit den Designs meiner Blogs nicht mehr wirklich identifizieren konnte. Außerdem: Ein Designer mit Blog-Themes von der Stange? Das geht ja gar nicht!
Damit ist nun Schluss. Es hat so einige Monate gedauert. Der Motor ist ausgetauscht, ein neuer Anzug geschneidert und die Schuhe poliert. 2020 startet mit einem neuen Tech-Stack und einem neuen Design mit dem Namen »Focus«.
Es gibt viel zu erzählen! Hier im ersten Teil geht es um das Designkonzept, im zweiten Teil folgt der Tech-Stack.
Logodesign
Das neue Logo liegt tatsächlich schon seit August 2017 in der Schublade und wartete sehnsüchtig auf seine Anwendung. Es beinhaltet zum ersten Mal seit Bestehen dieses Blogs sowohl eine Wort- als auch eine Bildmarke. Ursprünglich war der Plan, für nichtinseattle.de ein eigenes Logo zu entwerfen, später traf ich aber die Entscheidung, die beiden Blogs sowohl optisch als auch technisch anzugleichen. Einerseits wegen der besseren Wartbarkeit, andererseits wegen der stärkeren (Dach-)Markenbildung. Als Differenzierungsmerkmal bleibt nun der Name und das Farbsystem. Als Logo-Schrift kommt wieder die von mir sehr geschätzte Avant Garde zum Einsatz.
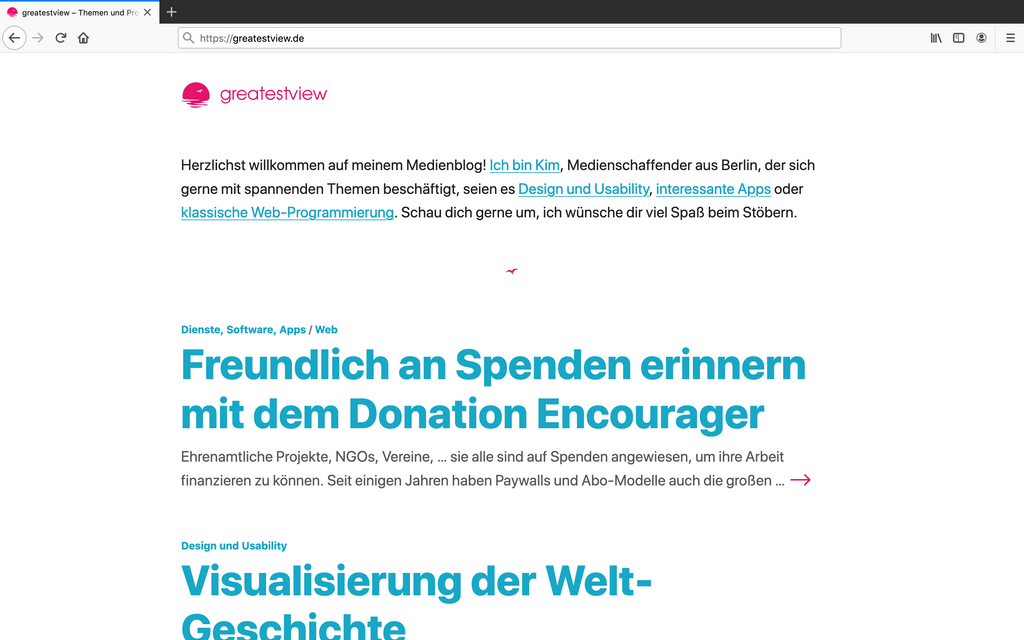
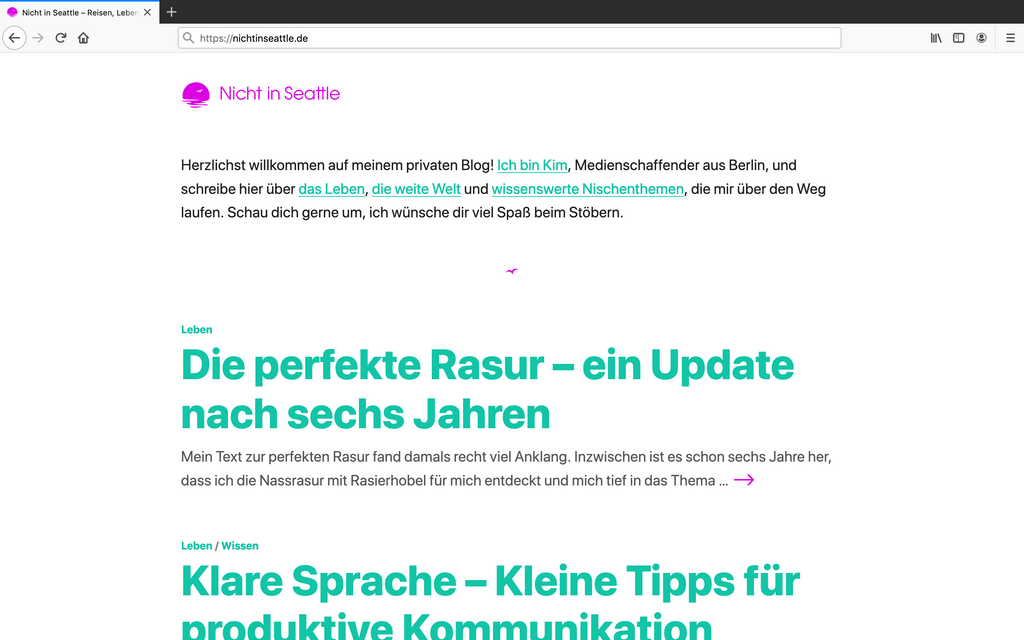
Designkonzept der Website
Die Entwicklung des Web-Designs begann im Sommer 2019. Durch die Arbeiten am Text-Portfolio von Martin Krohs hatte ich die Gelegenheit, mich noch mal intensiv mit dem optimalen Aufbau von Artikelseiten zu beschäftigen. Die primären Anforderungen an das Focus-Theme standen schnell fest: optimale Lesbarkeit und optimale Usabilty. Ein großer Baustein des Konzepts ist die Priorisierung von Text; so gibt es beispielsweise an vielen Stellen ausformulierte Texte anstelle von Listen und Menüs.
Das Verhältnis von Bild zu Text
Eine wichtige Rolle spielen dabei Bilder: Designer fürs Web neigen dazu, Bildern große Aufmerksamkeit zu schenken und diese prominent darzustellen. Kein Wunder, Suchmaschinen- und Social-Media-Optimierung zwingen einen ja schon fast dazu, in Bildern zu kommunizieren. Im Resultat kommt es zur Konkurrenz von Bild und Text, z. B. indem Bilder von Text überlagert oder Bilder in bestimmte Formate gepresst werden und somit wichtige Bildinformationen verloren gehen. Für responsive Websites ist es nahezu unmöglich, alle Bildschirm-Bild-Text-Kombinationen vorherzusehen und dafür zu sorgen, dass diese nicht kaputt gehen. In diesem Blog soll allerdings der Text im Vordergrund stehen: Bilder dürfen hier jegliche Form haben, Texte sind räumlich von Bildern getrennt und somit optimal lesbar.
We want to be able to search text, copy text, save text, play with the cursor, and mark text while we read. Text in images might look pretty, but information needs to be readable and usable and scalable and citable and sendable first.
The 100% Easy-2-Read Standard
Farben als Indikator
Optimale Lesbarkeit bedeutet allerdings nicht, dass nur noch in Schwarz-Weiß gestaltet und gedacht werden muss, im Gegenteil: Farben ermöglichen eine zusätzliche Differenzierungsebene, z. B. bei der Verdeutlichung von Interaktionsmöglichkeiten. Im Focus-Theme sind diese konsequent mit derselben Farbe ausgezeichnet.
To maximize the perceived affordance of clickability, color and underline the link text. Users shouldn’t have to guess or scrub the page to find out where they can click.
Guidelines for Visualizing Links von Jakob Nielsen
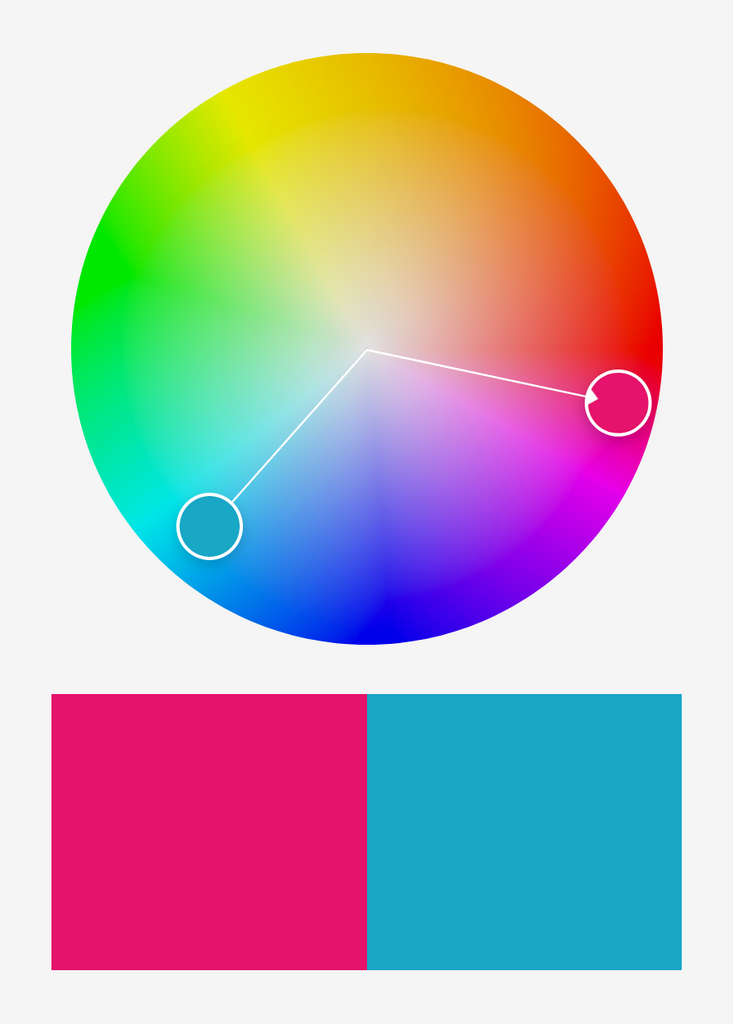
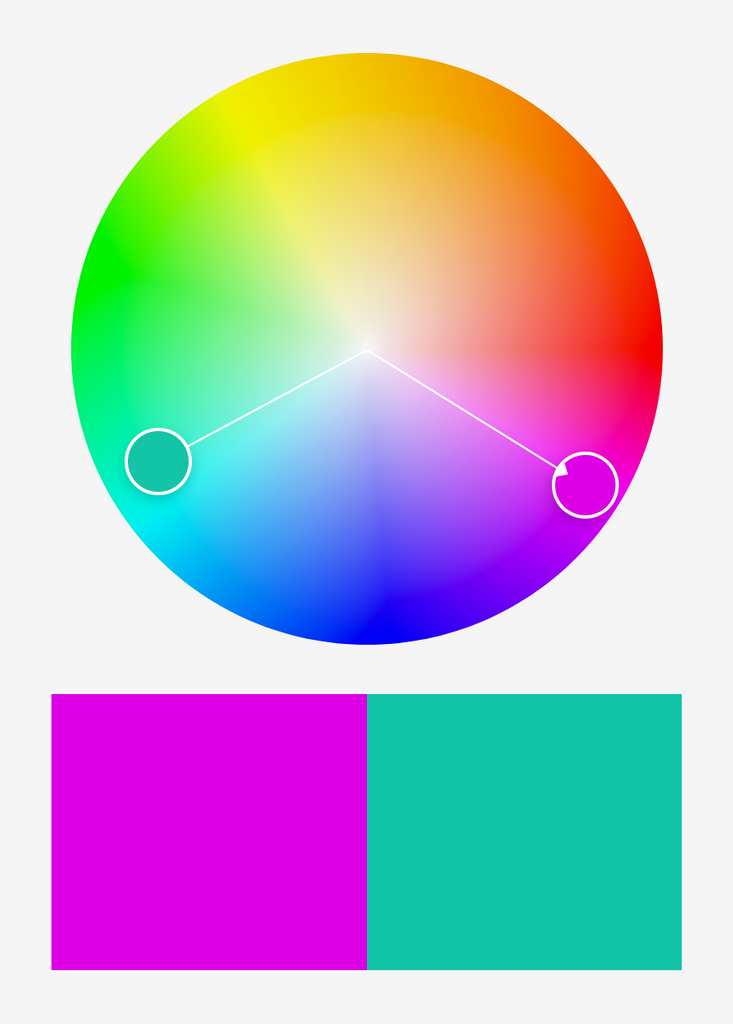
Farbe spielt auch eine unterschätzte, aber dennoch wichtige Rolle für bereits besuchte Links (:visited). Bei greatestview.de und nichtinseattle.de kommen zwei Farbsets aus jeweils Primär- und Sekundärfarbe zum Einsatz, die stark miteinander verwandt und hauptsächlich im Farbkreis etwas zueinander verschoben sind. Das lebhaftere Set findet sich bei nichtinseattle.de.
Schriften
Im Focus-Theme werden sowohl eine Serifenschrift als auch eine serifenlose Schrift miteinander kombiniert. Es kommen konsequent Systemschriften zum Einsatz, um die Ladezeit zu verringern und den lästigen Flash of Unstyled Text (FOUT) zu vermeiden: zum einen im Fließtext die Georgia, zum anderen ein Font-Stack, der die jeweilige System-Schrift abbildet. Die Schriftgröße ist responsiv und passt sich stufenlos der Bildschirmbreite an.
… und noch vieles mehr
Dazu kommen noch viele weitere Optimierungen, wie z. B. Sprungmarken für die Überschriften, der Verzicht auf große Navigationselemente und unnötige Animationen zugunsten einer schnellen Erfassung (z. B. beim Link-Hover) oder ein automatischer Dark Mode, der sich an der System-Einstellung orientiert. Schaut euch gerne mal um, vielleicht fällt euch ja hier und da noch etwas auf.









Sehr schön dass es noch ein paar Leute wie dich gibt, welche die Blogging-Fahne hochhalten! Interessant ist, dass die Designs heutzutage nach dem Header durch den 100%e2r Standard alle recht ähnlich aussehen. Also keine Sidebar und mehr oder weniger Fließtext ohne Firlefanz.
Da frage ich mich: Sollte man nicht direkt auf ein AMP-kompatibles Theme wechseln? Oder wie in meinem Fall: Einfach das Standard-Theme etwas anpassen? Es steckt so viel Arbeit in diesen Themes von persönlichen Blogs. Und am Ende hat das Layout fast gar nichts mit dem Erfolg eines Blogs zu tun.
Vielleicht müssten wir als Blogs dann heute irgendwie auffallen. So nach dem Motto “Der mit dem pinken Hintergrund und der schwarzen Comic-Sans”…
Und ein sehr schönes Logo! Das darf gerne größer sein =)
Hey Marc, schön von dir zu hören und vielen Dank! Das sind in der Tat spannende Fragen. Wenn es mir nur ums Bloggen gehen würde, hätte ich vermutlich schon längst alles weggeworfen und wäre zu Medium oder ähnlichem gegangen. Die Arbeit für einen eigenen Blog steht wirklich in keinem guten Verhältnis zum Ergebnis. Standard-Themes sind da schon ein pragmatischer Kompromiss, gerade mit den neuen Gestaltungsmöglichkeiten von Gutenberg, nur haben die mir bisher »zum Glück« nicht so sehr gefallen. Ich sehe meine Blogs wohl eher als Spielwiese für neue Technologien, vielleicht auch als Best-Practice-Übung. So sind z. B. bei meinen Blog-Basteleien schon einige Plugins herausgefallen, das ist ein netter Nebeneffekt.
Eine Frage noch: wie hast du das mit den Ajax Kommentaren gemacht? Ist das ein Plugin?
Hehe, dazu kommt demnächst noch ein weiterer Post, sei gespannt! Nur soviel schon: Es ist viel besser als AMP. ;)
Danke für die Antworten. Eine Frage noch: Wieso kein #000 als Hintergrund? Wenn man das Abends auf einem Gerät liest, dann wird man nach wie vor noch etwas geblendet. Vor allem bei OLED Geräten ist das ärgerlich wenn es kein volles Schwarz ist im Dark Mode.
Die Frage hatte ich mir auch gestellt, die
#000-Variante aber letztendlich wieder verworfen. Ich persönlich finde, dass bei invertierter Darstellung und maximalem Kontrast (weißer Text auf Schwarz) die Lesbarkeit von Fließtext leidet. Ein früheres Theme hier war auch invertiert und nicht sonderlich gut lesbar. Letztendlich hängt es wohl von persönlichem Geschmack und dem Gerät ab. Wenn man es richtig machen möchte, müsste man wohl mehrere Dark-Modes anbieten, so wie es ja mehrere Apps schon tun, und den Dark-Mode optional machen. Das war mir aber dann doch zu viel Arbeit. Ich persönlich benutze hauptsächlich LC-Displays, vielleicht ändere ich also meine Meinung noch, wenn mal neue Geräte ins Haus kommen. :)