Letzten Dienstag habe ich mich mal unter die Menschen auf der CeBIT gemischt und dort vormittags das Windows 8 Entwickler Forum besucht. Hier ging es hauptsächlich darum, Entwickler für Windows 8 und die damit neu eingeführte Metro Oberfläche zu begeistern und Zweifel auszuräumen. Dazu gab es eine kleine Einführung in die Architektur und Design Prinzipien der Metro UI sowie einige dazu passende Codebeispiele.
Was mit der Metro UI und Windows 8 auf einen zukommt, wurde ja schon genügend in anderen Medien erklärt. Anlässlich der Developer Preview hatte ich mich ja auch schon mal mit der Metro UI befasst. Deswegen möchte ich hier nur auf meine persönlichen Highlights eingehen, die für mich recht spannend und neu waren. Das Entwickler Forum war natürlich an Programmierer gerichtet, deswegen wird sich dieser Artikel vorwiegend mit dem technischen Aspekt von Windows 8 beschäftigen. Ein weiterer (kritischer?) Artikel zur Usability wird aber bald auch noch folgen.
Apps und Silos
Die Programme werden jetzt natürlich Apps genannt. Die dahinterstehende Philosophie unterscheidet sich etwas von der der Konkurrenz: Wie schon bei Windows Phone soll eine App nicht als »Silo« begriffen werden, also als ein in sich abgeschottetes System, sondern als Teil eines Benutzerszenarios. Ist beispielsweise in einer iOS App eine Twitter Funktion gewünscht, muss der Entwickler diese Funktion in seiner App selbst implementieren. Die Windows 8 App würde stattdessen über eine Schnittstelle mit der Twitter App kommunizieren und die gewünschten Daten weiterleiten. Ein weiteres Beispiel ist die Integration von Skydrive, dem Onlinespeicher von Microsoft ähnlich Dropbox: Muss eine Datei ausgewählt werden, z. B. für eine Foto App, bietet sich Skydrive als Option an. Der Benutzer kann nun die Datei im eingebetteten Skydrive auswählen und die App danach normal weiter verwenden. Dass hier eine App in einer anderen eingebettet wurde, fällt dem Benutzer idealerweise kaum auf. Diese Funktionen heißen bei Microsoft Contracts.
Android bietet mit den sogenannten Intents eine ähnliche Herangehensweise: Hier können beliebige Daten zwischen Apps ausgetauscht werden, wenn diese vorher definiert haben, mit welchen Daten sie umgehen können. Wie konsequent Microsoft diese Lösung in Windows 8 umsetzt, wird sich zeigen. Bei Windows Phone gibt es bisher die Möglichkeit Launcher und Chooser zu benutzen, allerdings sind die Möglichkeiten im Vergleich zu Android stark eingeschränkt.
Ein Vorteil der Lösung von Microsoft und Android ist, dass sie resistent gegen Schnittstellenänderungen ist und insgesamt weniger Implementierungsaufwand bedeutet. Ändert sich z. B. die Twitter oder Facebook API, muss der Entwickler seine App nicht aktualisieren.
MetroUI und das Grid
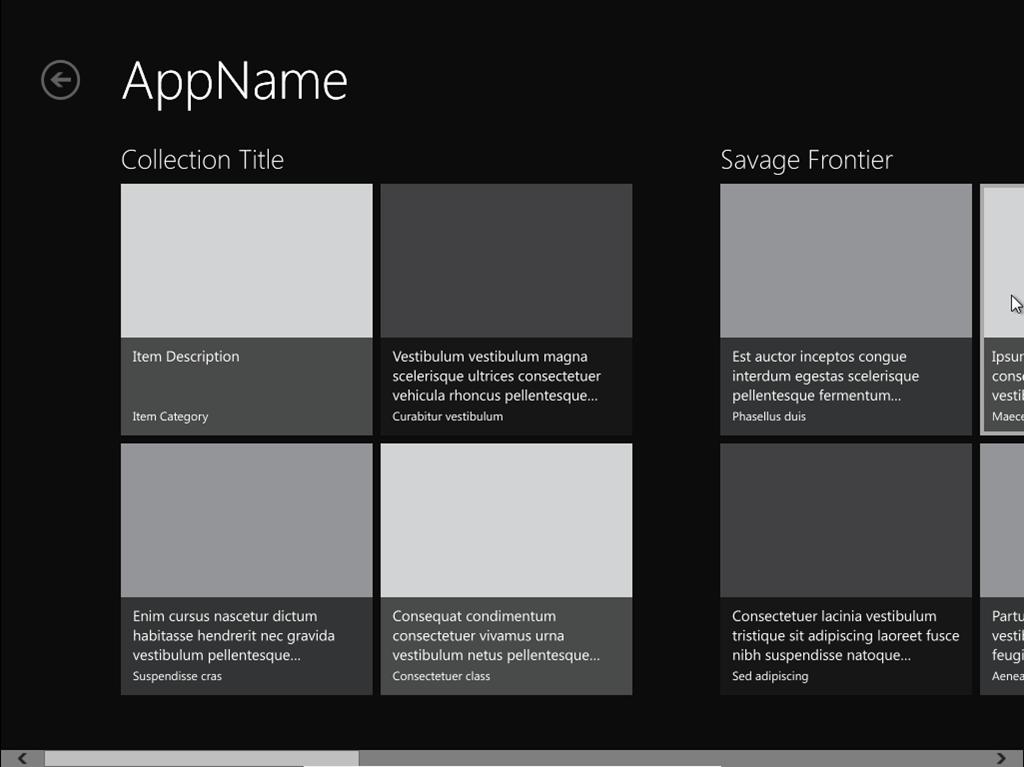
Die Metro UI hat auf das Problem der unterschiedlichen Displayauflösungen und –größen eine interessante Antwort gefunden: ein Grid. Was man im Print- und Webdesign schon länger kennt, soll unter Windows 8 nun auch konsequent Verwendung finden. So werden Abstände und Maßeinheiten in units statt in Pixeln angegeben, woraus sich ein engmaschiges Netz ergibt. Je nach Pixeldichte des Displays fällt dieses Raster unterschiedlich aus. Eine genaue Definition, wie groß eine unit unter welchen Umständen ist, konnte ich bisher leider nicht finden. Man nannte aber Werte wie 20x20px für eine unit in einer Standardauflösung. Jede unit besteht aus 15 subunits, die 5x5px groß wären. Metro Entwicklern wird im Visual Studio ein Grid-Template zur Verfügung gestellt, welches man als Grundlage verwenden sollte:
Gewisse Abstände sollten einheitlich gestaltet sein, um ein gleichbleibendes Benutzererlebnis zu schaffen. So wird beispielsweise am linken Rand jeder App ein Bereich mit einer Breite von 6 units für die Windows 8 Gestensteuerung reserviert. Hier sollten sich auf keinen Fall Buttons oder ähnliches befinden. Die Höhe der Titelleiste beträgt 7 units, wobei sich die Grundlinie der Überschrift 5 units unterhalb des oberen Bildschirmrandes befindet.
Diese Regeln sollten unbedingt befolgt werden, es ist allerdings auch möglich, diese zu ignorieren. Beispielsweise werden grafiklastige Spiele nicht viel mit einer solchen Gridlösung anfangen können.
In den MSDN wird ein Beispiel gezeigt, bei dem man die Auswirkungen unterschiedlicher Pixeldichten recht gut erkennen kann: Die realen Abstände bleiben nahezu identisch, die Schrift wird entsprechend skaliert. Grafiken sollen in drei Größen angelegt werden: 100%, 140% und 180%. Kurzer Vergleich zu Android und Launcher Icons: Hier sind es 75%, 100%, 150%, 200%. Die Frage, welches System besser sein soll, haben sich schon andere gestellt, wie man hier nachlesen kann. Wie auch bei Android werden die jeweils passenden Grafiken vom System automatisch zur Laufzeit ausgewählt.
Bei größeren Displaydiagonalen soll sich der Inhalt natürlich auch bestmöglich anpassen, wie hier schön an mehreren Beispielen demonstriert wird.
Tiles und Extras
Die Live Tiles auf dem Start Screen können sogenannte Badges bekommen, also ein aus einer definierten Liste auswählbares Icons wie Wecker, Zahlen usw. So kann zum Beispiel die Anzahl ungelesener Nachrichten angezeigt werden. Änderungen am Tile, wie ein wechselndes Hintergrundbild oder ein neues Badge, können durch Verwendung des Windows Push Notification Service (WNS) angestoßen werden. Obwohl die dazugehörige App nicht läuft, wird so trotzdem der Eindruck erweckt die App sei aktiv.
Unter der Haube
Kernel und WinRT
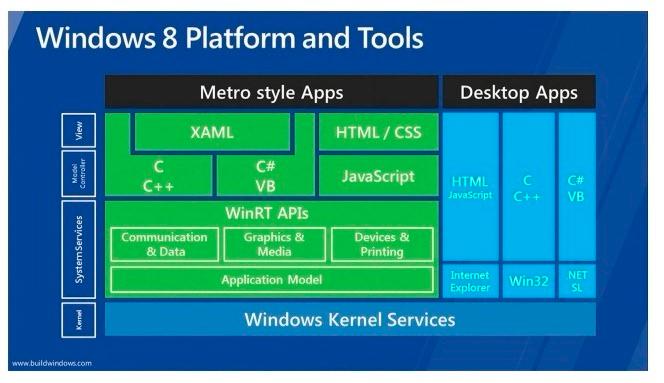
Hier sind mehrere Dinge nennenswert. Einmal wurde der komplette Windows Kernel umgeschrieben, unter anderem um auf der ARM Architektur laufen und eine direkte Verbindung zu den Metro style Apps herstellen zu können. Im Gegensatz zu meiner Vermutung ist die Metro Oberfläche kein Aufsatz auf ein bestehendes .NET oder ähnliches System, sondern ein komplett neuer Ansatz, der direkt mit dem Kernel kommuniziert. Wie man in der obigen Grafik erkennen kann, spielen die Windows Runtime (WinRT) APIs eine zentrale Rolle. Auch wenn mehrmals betont wurde, dass Windows 8 als Zwitterwesen zwischen Metro UI und Desktop erdacht wurde, soll die Zukunft auf WinRT liegen. Die Win32 Runtime und .NET werden nur für den Desktop benötigt, werden aber trotzdem noch weiterhin unterstützt.
Apps in HTML5
Einen weiteren Punkt kann man ebenfalls in der Grafik erkennen: Metro Apps können in HTML/CSS/Javascript geschrieben werden! Die Kombination der Layoutsprache XAML in Expression Blend mit Visual C# oder ähnlichem kennt man schon von Windows Phone oder Silverlight Anwendungen (bereits hier im Blog beschrieben). Die Unterstützung von HTML5 ist allerdings neu. Und jetzt kommts: Auf meine Nachfrage hin wurde mir gesagt, dass die Performance einer HTML/CSS/JS Anwendung einer in C#/XAML geschrieben in nichts nachstehen soll. In langen Tests wurde das bestätigt. Das ist doch mal eine Ansage! Minimalste Geschwindigkeitseinbußen in speziellen Anwendungsfällen soll es zwar geben, allgemein würde der Benutzer allerdings keinen Unterschied feststellen können, wenn die bereitgestellten APIs verwendet werden. Allein dieser Umstand dürfte dem Windows Store eine Menge zusätzlicher Entwickler bescheren.
Ressourcen
Anders als bei den bisherigen Windows Versionen arbeitet Windows 8 in der Metro UI ähnlich wie die mobilen Betriebssysteme nach dem Suspend Prinzip: Die aktive App im Vordergrund bekommt die Hauptrechenleistung zur Verfügung gestellt. Apps im Hintergrund werden bis auf wenige Ausnahmen pausiert, der aktuelle Zustand gespeichert. Im pausierten Stadium verbrauchen Apps keine Rechenleistung. Das System kann nun entscheiden, ob es z. B. bei Ressourcenknappheit eine App terminiert. Das hat auf das Benutzererlebnis keine Auswirkungen, denn der aktuelle Zustand wurde ja gespeichert, so dass die App wieder neu gestartet werden kann und der Benutzer sich trotzdem an der zuletzt besuchten Stelle befindet. Diese Prinzip kennt man bereits von Android.
Dualität
Wie schon erwähnt, wird der Windows Desktop parallel zur Metro UI weiter bestehen. Komplexe Programme wie Adobe Premiere oder Visual Studio lassen sich schließlich kaum als reduzierte Metro App umsetzen. Allerdings gibt es somit auch keine Möglichkeit zwischen den beiden Welten zu kommunizieren. Das heißt, soll ein Programm sowohl als Desktop- als auch als Metroversion existieren, müssen beide Varianten eigenständig entwickelt werden; eine gemeinsame Codebasis ist nicht möglich. Der einzige Weg führt hier über Cloud Services. Diese Diversität sieht man schon am bereits installierten Internet Explorer: In der Desktop Version abgelegte Favoriten tauchen nicht in der Metro Version auf und umgekehrt.
Ein Vorteil dabei ist, dass alle Windows 7 Programme weiterhin auf Windows 8 in der Desktop Umgebung laufen.
Alternative Metro Browser
Eine kurze Anmerkung zu Browsern: Ich habe mich neulich gewundert, wo denn mein Metro Internet Explorer geblieben ist. Dann erinnerte ich mich wieder an einen Hinweis aus dem Forum, wonach es in der Metro Oberfläche nur einen Browser geben kann, nämlich denjenigen, welcher als Standardbrowser eingetragen ist. Ich hatte also Google Chrome auf dem Desktop installiert und damit den Metro IE unzugänglich gemacht. Zum Cross-Browser-Testen leider keine gute Voraussetzung.
Capabilities
Wie auch in den anderen Stores und Markets werden Metro Apps sogenannte Capabilities (=Berechtigungen) beim Herunterladen einfordern, wie z. B. Zugriff auf das Telefonbuch oder GPS. Bei Android wird der Benutzer vor die Wahl gestellt, ob er die geforderten Berechtigungen einer App akzeptieren möchte oder nicht. Ist das nicht der Fall, kann er die App nicht installieren. Unter Windows 8 soll es im Gegensatz dazu möglich sein, beim ersten Start der App Berechtigungen abzulehnen. Sie App dann idealerweise ohne die nicht gewünschten Berechtigungen fortgesetzt werden, das hängt aber von der Implementation ab.
Entwickeln für Windows 8
Asynchronität
Wie bei iOS üblich und bei Android so langsam im Kommen, setzt Windows 8 extrem auf Asynchronität. Ruckeln oder Verzögerungen in der Ansprache werden zukünftig nicht mehr geduldet, das Benutzererlebnis steht absolut im Vordergrund. Dazu hat Microsoft Schnittstellen bereitgestellt, die einen sehr einfachen Umgang mit asynchronen Abläufen ermöglichen. Sogar für Javascript!
Beispiel Dateiauswahl in C# mit Schlüsselwort await:
var files = await picker.PickMultipleFilesAsync();Beispiel Dateiauswahl in Javascript:
picker.pickSingleFileAsync().then(function() {
// Next step
});Unter Android gibt es ähnliche Möglichkeiten unter Verwendung von Listenern, wie zum Beispiel das Vorbereiten der Wiedergabe einer MediaPlayer Instanz:
myMediaPlayer.prepareAsync();
myMediaPlayer.setOnPreparedListener(new OnPreparedListener() {
public void onPrepared(MediaPlayer mp) {
// Next step
}
});Visual Studio und Expression Blend
Auch wenn ich die Varianten für Windows 8 bisher nicht ausprobieren konnte, gehe ich doch mal davon aus, dass diese wieder allerhand Komfort für den Entwickler und Designer bereitstellen. Eine App kann entweder im laufenden Desktop oder in einem Emulator deployt werden (man verzeihe mir das Denglisch). Letzterer bietet Einstellungen für unterschiedliche Auflösungen und Geräte.
Expression Blend hält wieder als visueller Editor her, wobei alle möglichen Auflösungen und Orientierungen schon während des Designprozesses getestet werden können.
Ausblick
Interessant wäre noch zu erfahren, ob Windows 8+ irgendwann mit Windows Phone verschmelzen wird. Betrachtet man die Tatsache, dass Windows 8 stark auf ARM Geräte und Portabilität optimiert wurde, könnte man meinen, dass Windows Phone bald überflüssig werden könnte. Ein Verschmelzen der Stores würde dann auch Sinn machen. Allerdings wollte man sich auf meine Frage dazu noch nicht äußern, es bleibt also spannend.


Schreibe einen Kommentar