Vielleicht ist es dem ein oder der anderen schon aufgefallen: Das, was ihr hier seht, ist kein WordPress mehr. Nachdem im ersten Teil das neue Designkonzept Thema war, geht es hier nun um den Tech-Stack dieses Blogs.
Seit einigen Jahren gibt es in der Webentwicklung den Trend, die Daten von der Darstellung im Frontend zu entkoppeln. Die Kommunikation erfolgt dabei über eine API. Diese Architektur nennt sich JAMstack und hat sehr viele Vorteile, aber natürlich auch ein paar Nachteile, die man beachten muss. Das ganze Prinzip im Detail zu erklären führt hier zu weit, das haben andere schon besser erklärt. Kurz gesagt wird eine JAMstack-Website jedes mal neu kompiliert, wenn sich die Daten ändern, und zwar in statische HTML-, CSS-, JavaScript- und sonstige Asset-Dateien. Dieses Paket kann nun auf jeden Webserver geschoben werden ohne Rücksicht auf installierte Script-Programme wie PHP oder Node.js. Surft man nun diese Website an, können die Dateien ohne weitere Verarbeitung direkt ausgespielt werden – ein erheblicher Geschwindigkeitsvorteil. Das ganze lässt sich so automatisieren, dass ein Versionierungssystem (git) mit einem CDN verknüpft wird und dort automatisch den Build-Prozess und das Deployment anstößt.
Zusammengefasst: Im JAMstack passieren Datenbank-Abfragen und Template-Generierung während der Build-Time, während das bei einem klassischen CMS während der Runtime passiert.
Das ganze erinnert bisher stark an Static-Site-Generatoren, oder? Der Unterschied zum JAMstack ist das »J«, welches für JavaScript steht. JAMstack-Sites sind nämlich vollwertige Web-Apps, die bei Interaktionen nur die benötigten Informationen nachladen, also z. B. bei der Navigation von einer Artikelseite zur nächsten nur den Artikelinhalt. Trotzdem sind JAMstack-Sites auch ohne JavaScript benutzbar und haben bezüglich SEO somit keine Nachteile.
Also warum macht man das ganze?
Geschwindigkeit. Und: Separation of Concerns. Während meiner Arbeit habe ich immer wieder bemerkt, wie schwerfällig und komplex die großen CMS wie Drupal und WordPress mit der Zeit werden. Die Verwebung von Front- und Backend wird immer dichter, komponentenbasiertes Arbeiten ist kaum möglich. Meine Erfahrungen in anderen Projekten mit strikt voneinander getrenntem Backend und Frontend haben gezeigt, dass das Arbeiten mit einer gemeinsamen Schnittstelle als Basis viel produktiver sein kann. Durch die Entkopplung sind sowohl Frontend als auch Backend theoretisch unabhängig voneinander austauschbar.
Außerdem: Sicherheit. Der Betrieb eines klassischen CMS bedeutet ein großes Maß an Verantwortungsbewusstsein und Fürsorge, denn mit jedem versäumten Update werden die Sicherheitslücken größer. Wer hat schon mal ein gehacktes Drupal erlebt, dass man irgendwo vergessen hat? Ich leider schon. Andersrum bedeuten regelmäßige Updates nicht, dass es keine offenen Sicherheitslücken gibt. Ein kompiliertes JAMstack-Paket dagegen besteht nur aus dummen Dateien, die keinem Server schaden können. Man könnte eine JAMstack-Site sogar jahrelang auf einem Server herumliegen lassen und es würde nichts passieren. Eine Sorge weniger.
Frontend mit GatsbyJS
Ich verfolge schon seit einigen Jahren die Entwicklung von GatsbyJS, sowohl online als auch vor Ort, z. B. auf Meetups. Gatsby ist zur Zeit wohl das populärste und umfangreichste JAMstack-Framework. Es basiert auf React, was vielleicht die Popularität erklärt. Die Entwicklung schreitet sehr schnell voran und die Entwickler-Community ist groß und ehrgeizig. Es gibt ein ähnliches System für VueJS mit dem Namen Gridsome, was allerdings Gatsby etwas hinterherhängt.
Kleiner Einschub: Ich habe beruflich mit React zu tun und muss sagen, dass mir der JavaScript-zentrierte und komponentenbasierte Ansatz von React wirklich sehr zusagt. Im Vergleich zur Theme-Entwicklung für z. B. WordPress ist es die reinste Wonne. Komponentenbasiertes Arbeiten ist die Zukunft! ❤️
Die Wahl fiel also nicht schwer. Nicht unerwähnt lassen möchte ich die fantastische Dokumentation von Gatsby, die mit zu den besten gehört, die ich bisher gesehen habe.
Was kann GatsbyJS alles?
Man merkt, dass Performance ein treibender Faktor bei der Entwicklung von Gatsby ist. So werden viele Funktionen, die man in einem klassischen CMS mühsam nachrüsten muss, direkt von Haus aus mitgeliefert, wie z. B. Lazy Loading von Bildern, automatische Bildoptimierungen, Prefetching, Offline-Support, etc. Gatsby geht z. B. so weit, dass bereits Folgeseiten vorgeladen werden, sobald deren Link im Viewport sichtbar ist. Als Datenquelle sind unterschiedlichste Systeme möglich, die durch sogenannte Source-Plugins angebunden und über eine GraphQL-Schnittstelle bereitgestellt werden. Ich kann nur empfehlen, sich das mal anzuschauen und ein bisschen mit dem Starter-Theme herumzuspielen.
Umsetzung des Focus-Themes mit GatsbyJS
Das schöne an Gatsby ist, dass es als Framework klassische React-Komponenten ergänzt. Meine Theme-Komponenten können also leicht von Gatsby entkoppelt werden. Tatsächlich habe ich die Entwicklung des Themes erst systemunabhängig begonnen, um es gegebenenfalls später mal auf andere System portieren zu können: heißt erst klassisch mit HTML und CSS, später dann in Form von React-Komponenten mit Gatsby.
Wichtig bei der initialen Entwicklung war mir, dass die Abhängigkeiten so gering wie möglich gehalten werden, so dass das Theme eine langlebige Zukunft haben kann. Dazu gehört auch der Verzicht auf SASS, stattdessen benutze ich CSS Custom Properties mit einer geringen Unterstützung durch PostCSS. Damit nehme ich in Kauf, dass das Focus-Theme nicht mit dem angezählten Internet Explorer kompatibel ist.
Hosting bei Netlify
Wir haben ein Theme, wir haben ein Gatsby-Frontend. Wie bekommt man nun das ganze Paket ohne große Anstrengungen auf einen Server? Ein händischer Upload bei jeder Frontend- oder Content-Änderung kam nicht in Frage und ein verlässliches Auto-Deployment auf meinem eigenen Server selbst zu bauen, war mir zu aufwändig.
Source alles out was geht!
sinngemäß nach Oli
Wenn man sich mit Gatsby beschäftigt, wird einem früher oder später Netlify über den Weg laufen. Netlify ist ein sehr entwicklerfreundliches CDN, welches man mit diversen Git-Anbietern verknüpfen kann. Mein Workflow sieht also folgendermaßen aus:
- Änderung am Code → Git Push → Auto Deployment bei Netlify.
- Änderung am Inhalt → Aufruf eines Build Hooks bei Netlify → Auto Deployment bei Netlify.
Das ganze ist innerhalb weniger Minuten eingerichtet, gefällt mir soweit sehr. Darüber hinaus bietet Netlify noch viele weitere Features, z. B. kann man jederzeit mit nur einem Klick frühere Versionen wiederherstellen, A/B-Tests machen etc. Ach ja, und Netlify ist im gewissen Rahmen kostenlos.
Headless-Backend, nur wie?
In der Einleitung habe ich ja schon beschrieben, dass ein JAMstack-Frontend die benötigten Inhalte (also z. B. die Blog-Artikel) über eine API abruft. Nur welches System soll die Daten liefern? Hier habe ich mich mit der Entscheidung etwas schwerer getan, denn es gibt eine riesige Auswahl an Möglichkeiten.
Markdown?
Am naheliegensten ist die Variante, die Inhalte als Markdown-Dateien im Git abzulegen. Das ist auch der favorisierte Weg vieler JAMstack-Sites, da damit kein CMS mehr nötig ist. Viele der Gatsby-Plugins sind auf eine Markdown-Quelle abgestimmt. Auch wenn ich Markdown sehr mag, haben für mich letztendlich folgende Nachteile überwogen:
- Markdown kann Inhalte nur begrenzt auszeichnen. So sind mit Markdown z. B. keine Bildergalerien oder Bildunterschriften möglich.
- Es wäre komplizierter geworden, ein Kommentarsystem zu implementieren.
- Das Medien-Management wäre umständlich geworden.
Man könnte noch ein CMS benutzen, das Markdown-Dateien generiert, wie z. B. Netlify CMS, aber das wurde mir dann doch etwas zu komplex.
WordPress als Headless-CMS
Als Alternative zu Markdown-Dateien als Datenquelle bieten sich sogenannte Headless CMS an, also CMS ohne Frontend mit Zugriffsmöglichkeit über eine API. Das Problem: Es gibt sehr viele. So viele, dass ich diese übersichtliche Vergleichsseite bemüht und mir verschiedenste Systeme angeschaut habe. Es waren mehrere sehr interessante Kandidaten dabei, das ist aber eher ein Thema für einen eigenen Artikel. Kurz gesagt habe ich mich nach einigen Tests dafür entschieden, das WordPress zu behalten und auf einen Headless-Betrieb umzurüsten. Ausschlaggebend für die Entscheidung waren der gute Editor, die Medienverwaltung und, nun ja, ich muss meine Daten damit nicht umständlich umziehen. Außerdem kann ich so weiterhin das WordPress-Kommentarsystem nutzen und bin dafür nicht auf externe Dienste angewiesen.
Die Umstellung des WordPress auf einen Headless-Betrieb ist sehr einfach: Ein Großteil der Plugins wird damit überflüssig und kann entfernt werden. Ein Headless-Theme ist schnell erstellt, da es fast nichts können muss. Aus Bequemlichkeit habe ich noch das Plugin WP Headless installiert, was aber nicht unbedingt nötig ist. Insgesamt fühlt sich das WordPress nun viel schlanker an, sehr schön. Netter Nebeneffekt: Ich konnte nun endlich das Update auf Version 5.x mit Gutenberg einspielen, ohne Rücksicht auf ein Frontend nehmen zu müssen.
Gatsby muss man natürlich noch mitteilen, dass es die Daten aus einem WordPress ziehen soll. Dafür gibt es unter anderem zwei Gatsby-Plugins, die hier im Einsatz sind, nämlich gatsby-source-wordpress und gatsby-wordpress-inline-images.
Herausforderungen
Oben habe ich schon angedeutet, dass eine JAMstack-Architektur auch hier und da Nachteile mit sich bringt. Ein autonomes Frontend zu haben bedeutet eben auch, dass erst mal viele der von klassichen CMS gewohnten Standard-Features nachgebaut werden müssen. Dazu gehören SEO, Taxonomie-Seiten, RSS-Feeds und sowas scheinbar simples wie Paginierungen. Eine Artikel-Vorschau im Backend gibt es nun auch nicht mehr. Für interaktive Elemente müssen Alternativen gefunden werden: Die Suche z. B. überlasse ich nun einfach meiner Lieblingssuchmaschine DuckDuckGo und Kommentar-Eingaben werden direkt an die WordPress-API geschickt. Aktuell sind die Kommentare im Build-Prozess integriert, das heißt für jeden neuen Kommentar muss theoretisch ein neuer Build-Prozess angestoßen werden. Das kann etwas dauern, allerdings hält sich die Anzahl der Kommentare hier im Blog in Grenzen. Ich behalte mir aber vor, eventuell zukünftig die Kommentare asynchron direkt vom WordPress abzurufen, so dass sie nach dem Abschicken sofort schon sichtbar sind.
Performance
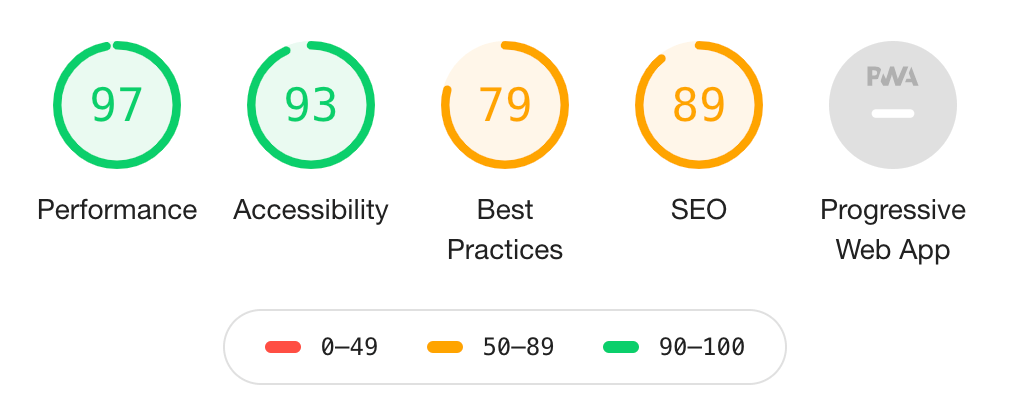
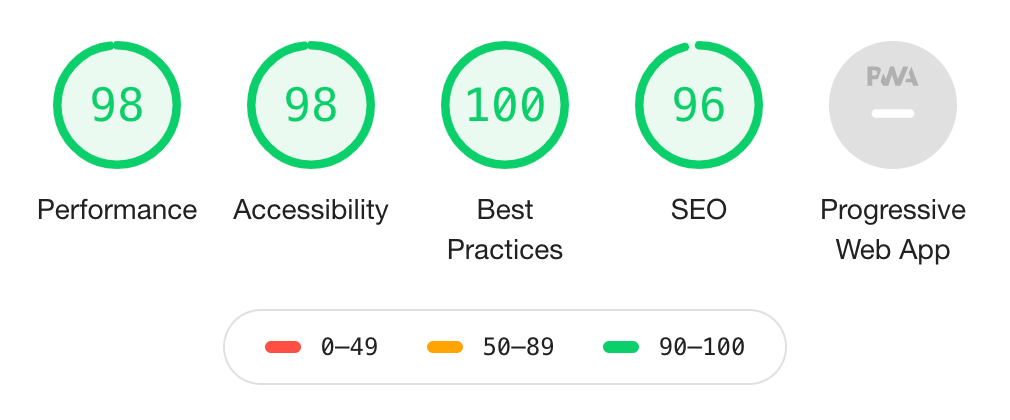
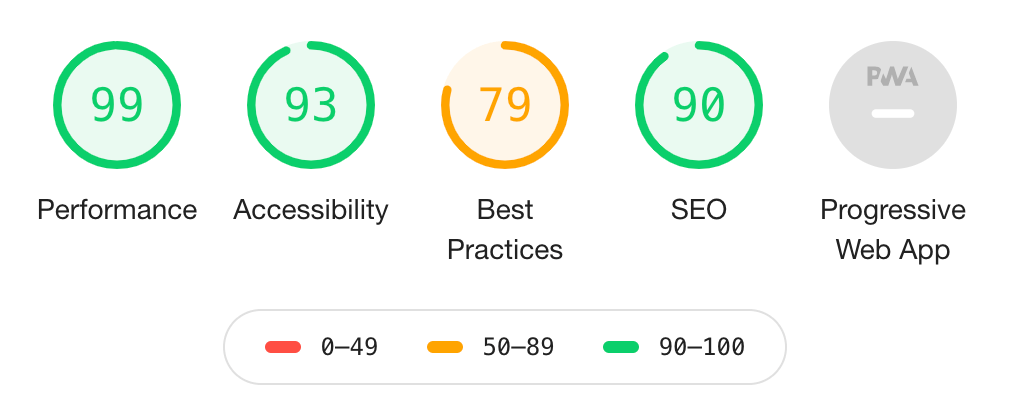
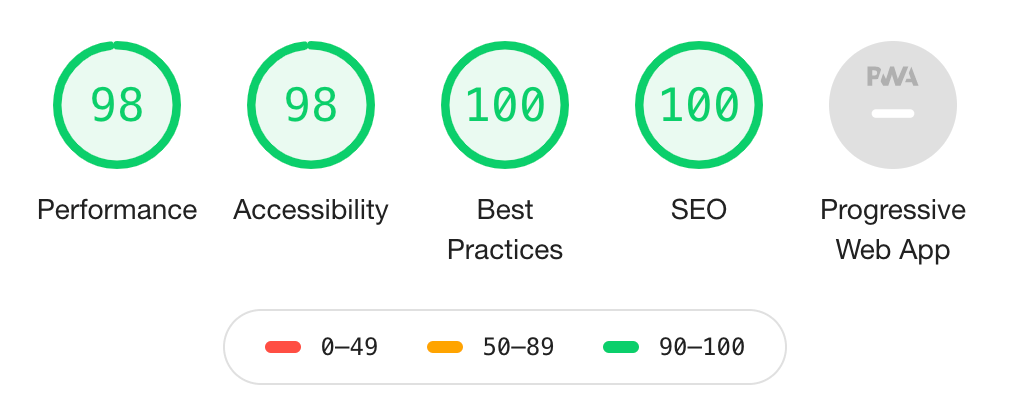
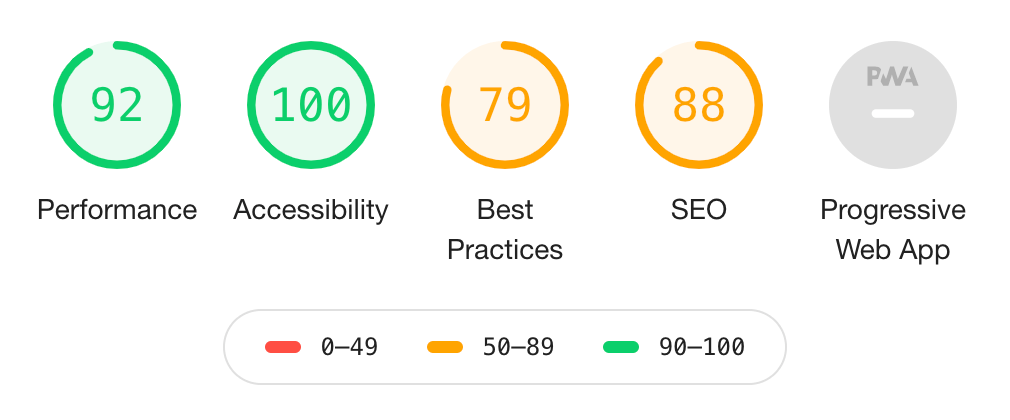
Die ganze Mühe soll sich natürlich auch messbar lohnen, deshalb habe ich vor und nach dem Launch Tests durchlaufen lassen. Das sind die Ergebnisse des Google-Lighthouse-Audits:
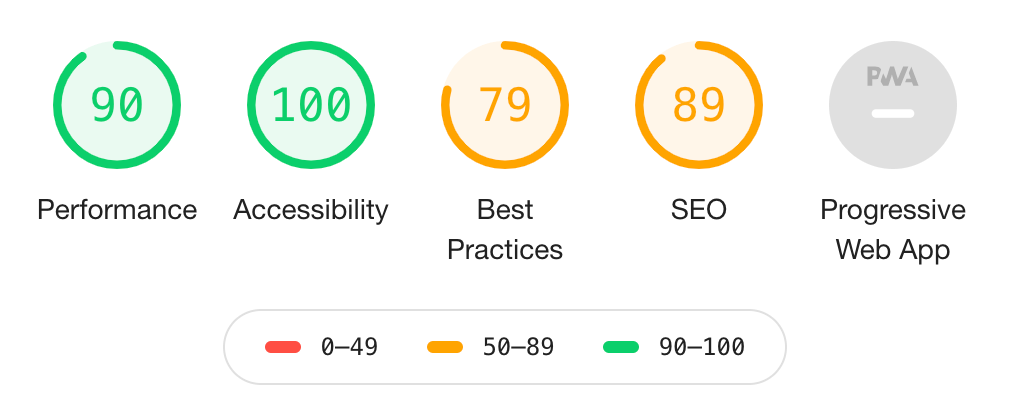
Ich denke, das kann sich sehen lassen. Der Vollständigkeit halber hier noch die Werte von nichtinseattle.de vor der Umstellung, die waren teilweise noch schlechter:
Hat es sich gelohnt?
Dieses Projekt hat wirklich einiges an Zeit, Energie und auch hier und da mal schlaflose Nächte gekostet. Von den ersten Design-Entwürfen bis zum Launch hat es insgesamt fast zweieinhalb(!) Jahre gedauert. Das ist nicht nur viel Arbeit, sondern zerrt auch an den Nerven. Für die meisten Menschen wären die paar Punkte mehr im Lighthouse-Audit den Aufwand absolut nicht wert gewesen, vor allem für einen kleinen Blog wie diesen hier. Ein übliches WordPress-Theme wäre sicherlich schneller umzusetzen gewesen. Aber ich sehe meine Blogs ja nicht nur als Text-Ablage, sondern auch als Spielwiese für neue Technologien und als Gelegenheit, Blicke über den Tellerrand werfen zu können. Für mich persönlich hat sich die Arbeit also definitiv bezahlt gemacht. Auf der Haben-Seite stehen:
- Erfahrungen mit GatsbyJS
- Erfahrungen mit WordPress als Headless-CMS
- Frisches Blog-Design
- Referenzimplementierung einiger persönlicher Best-Practices in Usability, Design und Frontend
- Systemunabhängiges Theme und eine relativ unabhängige React-Implementierung davon
- Zukünftig bessere Wartbarkeit durch komponentenbasierte Entwicklung, Trennung von Frontend und Backend und Reduzierung der Komplexität im Backend
- Mehr Sicherheit durch Hosting auf einem CDN
- Mehr Spaß an der Entwicklung durch komponentenbasiertes Arbeiten
Demgegenüber steht die Erhöhung der Komplexität und Abhängigkeiten im Frontend. Ob die Rechnung aufgeht, wird sich erst in ein paar Jahren zeigen. Ich bin da aber sehr optimistisch.
Ich bin jedenfalls sehr froh, dass ich diesen Schritt gegangen bin, und kann glücklich sagen: Die Blogs machen wieder Spaß! 🎉
Und falls ihr noch Fragen habt, meldet euch gerne in den Kommentaren.






Schreibe einen Kommentar