Vor einigen Tagen habe ich die Präsentation meines finalen Assignments für den Kurs Web Development Technologies erfolgreich hinter mich gebracht, was mir nun den Anlass dazu gibt etwas über dessen Inhalt zu berichten.
Ich muss dazu sagen, dass dieser Kurs der bisher definitiv interessanteste meiner Studienlaufbahn war. Nicht nur, weil es endlich mal um Webtechnologien ging, sondern auch weil unser Dozent ein gewisses Unterhaltungstalent mitbrachte (man verzeihe mir den Nerd Faktor):
This update requires 4 GB of disk space! You don´t have to install it. But when I wanted to install it on my machine, I just deleted Java. Who cares.
Well, some people might say Microsoft tries to kill Dreamweaver and Flash… That is definitly true!
So, this dialog says ‘Do you want to send this information to Microsoft?’ And I click ‘No’ because I don´t trust Microsoft at all.
Worum ging es überhaupt?
Um die Entwicklung von erst Konsole-, dann Webanwendungen mit Hilfe vom Visual Studio, genauer gesagt C#, .NET, MSSQL, Ajax, Silverlight, Expression Blend, Crystal Reports. Die Menge an Inhalten war massiv, nach jeder Vorlesung kam man sich vor als hätte man ein neues Buch gelesen. Genauso wie ich es mag.
Da ich mich bisher eher mit Java und PHP beschäftigt hatte und meine C(++) und VB Zeiten etwas länger zurückliegen, waren die Microsoft Technologien Neuland für mich. Im folgenden möchte ich nun weniger die überlegenere Technologie diskutieren, sondern lediglich anhand einiger Beispiele kurz aufzeigen, was mich subjektiv besonders beeindruckt hat.
Visual Studio vs. Eclipse

Die beste Technologie ist nur so gut wie es die Entwicklungsumgebung zulässt. Als ich mich vor einigen Monaten mal auf die Suche nach einer Vernünftigen PHP IDE gemacht habe bin ich schnell frustriert wieder zu Notepad++ zurückgekehrt. Klar, es gibt Zend PDT für Eclipse bzw. Zend Studio, welches nun auf Eclipse basiert. Adobe Flex bedient sich auch der Eclipsebasis. Bisher konnte ich mich damit allerdings nicht wirklich anfreunden.
Geschwindigkeit
Was mir sofort aufgefallen ist, als ich Visual Studio das erste mal gestartet habe, war die Geschwindigkeit. Beim ersten Start 5,7 Sekunden, danach 1,9. Eclipse braucht im Gegensatz dazu auf meinem Rechner nach dem ersten Laden 12,7 Sekunden, davor über eine halbe Minute! Das arbeiten fühlt sich flüssig und leicht an im Gegensatz zu dem klobigen Java Kollegen. Jeder, der mal Visual Studio benutzt hat, wird das bestätigen können.
Stabilität
Speicherverbrauch: 152 MB Eclipse vs. 76 MB Visual Studio (jeweils ein Beispielprojekt geöffnet)
An Abstürze kann ich mich nicht erinnern, Eclipse hat mich jedenfalls pro Sitzung mindestens einmal zum Fluchen gebracht.
Schmuckes

Ein SQL Manager ist integriert und macht das hauseigene SQL Server Management Studio fast überflüssig.
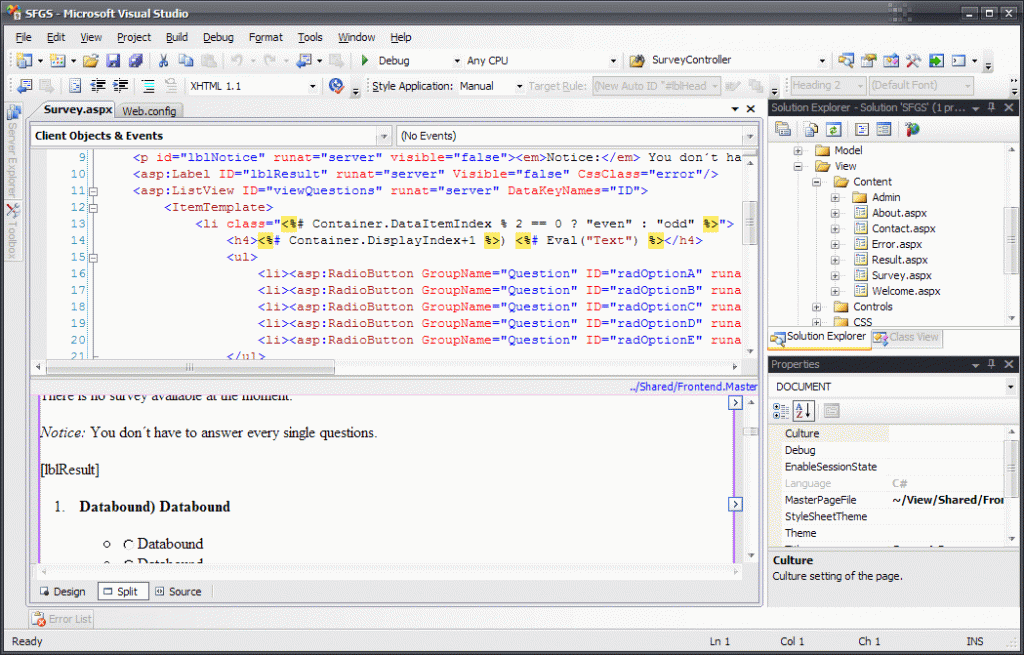
Für HTML Angelegenheiten gibt es eine Dreamweaver ähnliche Vorschau, Elemente lassen sich einfach via Drag & Drop aus der Toolbox einfügen.
Kleinigkeiten wie die verbesserte Übersicht durch ausblendbare Toolleisten und die hervorragende Codeergänzung IntelliSense sind die Sahnehäubchen.
Kurz gesagt, es lässt sich sehr komfortabel damit arbeiten.
Der schnelle Weg zum Erfolg
Prinzipiell ist es möglich sich eine komplette Datenbankanwendung per Drag & Drop zusammen zu klicken. Dazu benötigt es lediglich einen SQL Manager, welcher die Verbindungsdaten enthält, ein Control, welches die Daten später erhalten soll, und ein paar Angaben, welche Tabellendaten denn angezeigt und editiert werden dürfen. Alles ohne Code.
Der geneigte Programmierer würde sich hier wahrscheinlich in seiner Kreativität eingeschränkt fühlen, deswegen kurz ein Beispiel, wie die Datenbankanbindung und Darstellung von Tabellendaten in einer ListView mit Hilfe der neuen Query-Sprache LinQ funktionieren könnte:

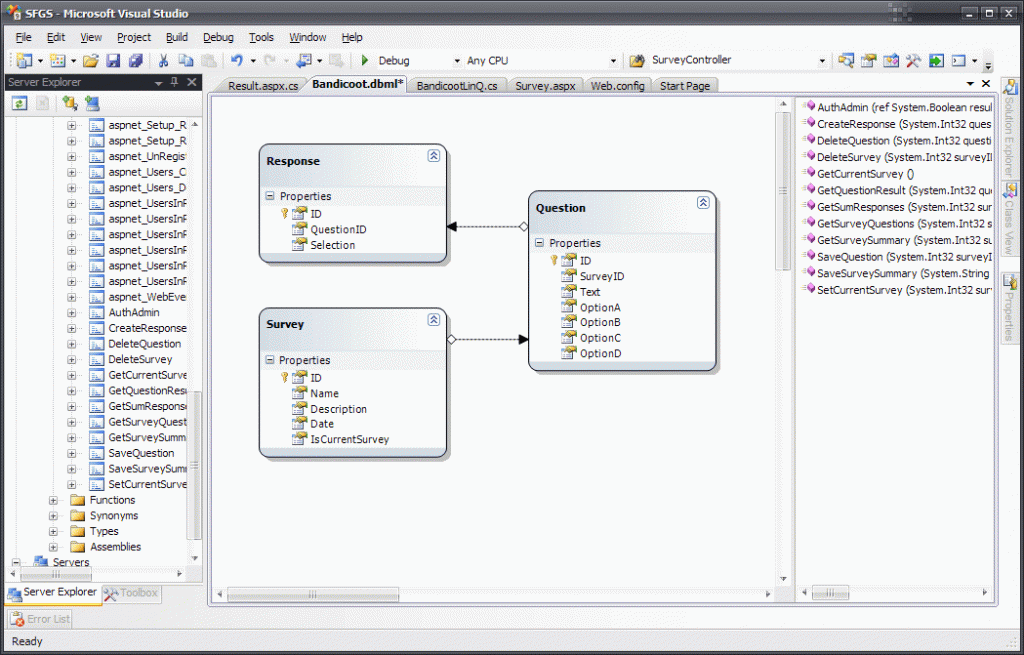
Ein Datenbankmapping erstellen, so dass man über Klassen mit der Datenbank kommunizieren kann. Das geschieht wie immer per Drag & Drop der entsprechenden Tabellen oder Stored Procedures in eine schöne grafische Darstellung.
DataBaseDataContext db = new DataBaseDataContext();
// Benutze Stored Procedure GetCustomerInformations
MyListView.DataSource = db.GetCustomerInformation(24);
MyListView.DataBind();Fertig. 3 Zeilen.
Ich lasse mich ja gerne eines besseren belehren, aber ich denke dass solch eine kurze Form eher selten ist.
Eine andere Sache ist zum Beispiel die AJAX Funktionalität. Möchte man verhindern, dass ein Postback ein Refresh der ganzen Seite auslöst, umschließt man den betreffenden Bereich einfach mit einem <asp:UpdatePanel>. Dazu noch an beliebige Stelle einen Skriptmanager reinziehen, fertig.
Und das ist noch nicht alles, es gibt massig Ajax Komponenten, welche man wie alle anderen Controls auch per Drag & Drop einfügen kann.
Das klingt jetzt alles sehr simpel. Das schöne ist, dass es das auch ist. Es gibt keine versteckten Fallen, es funktioniert einfach (was ja nicht selbstverständlich ist. Und ja, ich rede von Microsoft).
Darüber hinaus bemüht sich Microsoft stetig, den Codeanteil immer weiter zu vereinfachen, was sehr gut gelingt. Ich könnte hier noch dutzende ASP.NET und C# Bespiele nennen wie übersichtliche Trennung von Darstellung und Logik durch Code-Behind Dateien, automatisch generierte Properties, Lamda Expressions, das Entity Framework und so weiter.
Sicherheit
Ein großes Kapitel. Dazu sei hier erwähnt, dass in einem ASP.NET Projekt z. B. Cross-Site-Scripting standardmäßig abgefangen wird.
Außerdem habe ich in diesem Kurs das erste Mal von Stored Procedures gehört: Eine SQL Abfrage wird in eine Funktion gepackt und auf dem Datenbankserver gespeichert. Der Zugriff wird performanter und die Datenbankstruktur dabei versteckt, eine zusätzliche Sicherheitsebene durch Kapselung der Datenbank. Außerdem wird die Möglichkeit von SQL Injection Angriffen abgeschwächt.
Warum wird das kaum verwendet? MySQL bietet schließlich auch eine entsprechende Möglichkeit.
Silverlight vs. Flash
Obwohl schon in Version 3.0 Beta angekommen, fristet Microsofts Antwort auf Flash und Flex, Silverlight, immer noch eher ein Randgruppendasein. Das merkt man schon dadurch, dass viele Silverlight Reviews im Web noch bei der 1.0er Version stehengeblieben sind und fehlende Features bemängeln, welche schon längst implementiert sind. Dazu gehört unter anderem auch eine Linux Version (Moonlight).
Flash baut auf einem Bibliothekensystem auf, kompilierter Quellcode wird hierbei zusammen mit den komprimierten Mediendateien in einer Flashdatei abgelegt.
Auf den ersten Blick liefert Silverlight ebenfalls eine Datei (Endung .xap). Allerdings handelt es sich hierbei lediglich um ein ZIP-Archiv, welche unter anderem DLL-, Medien- und XAML-Dateien enthält, und da wird es interessant:
Auszeichnung
XAML ist stark vergleichbar mit SVG (kein Wunder, Microsoft war an dessen Entwicklung beteiligt). Mit ihr lässt sich die Benutzeroberfläche inklusive Grafiken, Eingabefeldern und Text im Klartext als XML Datei realisieren, was wiederum den Vorteil hat, dass diese von Suchmaschinen indiziert werden kann.
Wir erinnern uns: Durch jüngste Kooperationen von Adobe mit Google und Yahoo! ist es immerhin schon für Google möglich, Text aus Flashdateien zu extrahieren. Die Silverlight Lösung dürfte in meinen Augen aber die deutlich simplere und nachhaltigere sein.
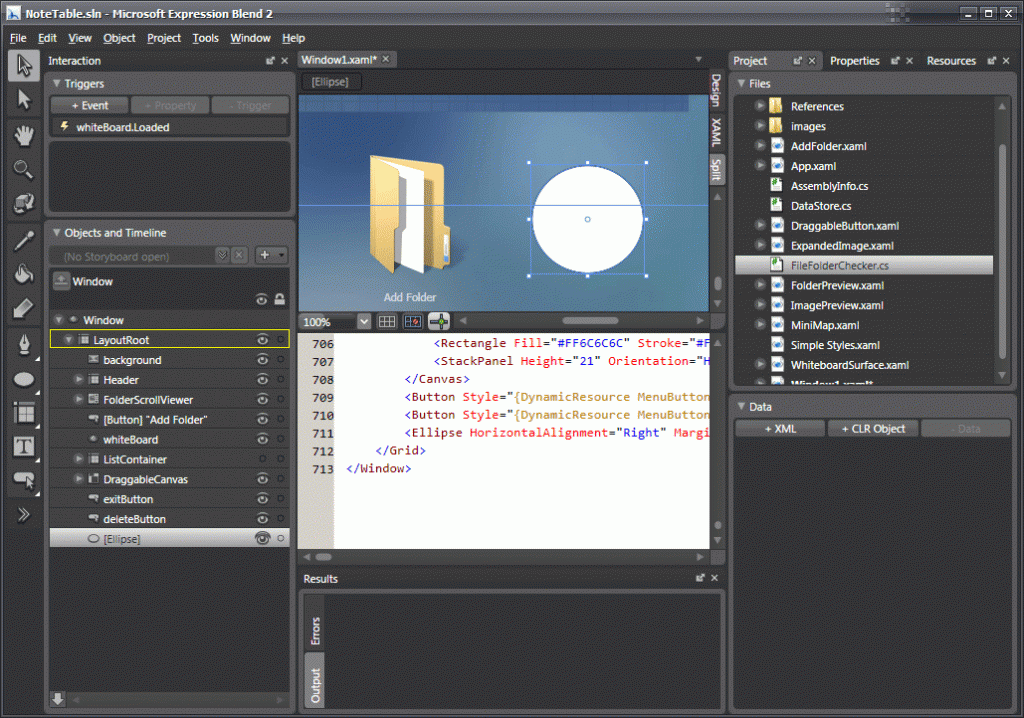
Designer Tool – Expression Blend

Was Adobe Flash für, nun ja, Flash und Flex ist, ist Expression Blend für Silverlight: Ein Designerprogramm zum Entwerfen von Grafiken, Animationen und co. Dabei wird in Echtzeit die XAML Datei generiert, welche man auch direkt bearbeiten kann.
Neben Expression Blend gibt es übrigens noch eine ganze Reihe anderer Expression Programme wie Expression Web, welches der Nachfolger von FrontPage ist und als direkter Konkurrent zu Dreamweaver aufgestellt wurde.
Viele Sprachen
Handelt es sich bei Actionscript lediglich um eine Skriptsprache wie Javascript ohne strenge Typisierungsregeln, kann man bei Silverlight aus dem großen Pool der .NET Programmiersprachen wie C#, Visual Basic, J# und vielen anderen schöpfen.
Dieser Vorteil spielt sich in der nahtlosen Integration von Expression Blend mit Visual Studio aus: Dasselbe Projekt kann in beiden Programmen synchron bearbeitet werden, eine Änderung in einem Programm wird im anderen sofort übernommen.
Außerdem gelingt so einfach die oft gewünschte Trennung der Kontrastgruppen Designer und Programmierer.
Diese oben genannten Punkte sind lediglich solche, welche aus meiner Sicht das Potential von Silverlight zeigen. Natürlich gibt es aktuell noch viele umstrittene Punkte, welche sich aber mit der Zeit sicher relativieren werden.
Übrigens aus Sicht eines Mediengestalters:
Ich finde die blaue Bildmarke ziemlich gelungen, sie passt hervorragend zum Namen. Dafür stört mich immer wieder die etwas zu große Laufweite zwischen g und h. Aber das nur am Rande ;)
→ Silverlight vs. Flash Gallery
Fazit
Alles hat seinen Preis. Im Fall von Microsoft bezahlt man für die Funktionalität, den Komfort und die kontinuierliche Weiterentwicklung in Form von Abhängigkeit an ein System. Ob man das möchte muss jeder für sich selbst entscheiden. Ich werde die Entwicklung jedenfalls im Auge behalten, vor allem in Silverlight steckt eine Menge Potential.
Apropos Preis:
Visual Studio 2008 Professional kostet nach meinen Preisrecherchen knapp 180€ mehr als das PHP Zend Studio. Für den kostenlosen Einstieg hält Microsoft den Visual Web Developer 2008 bereit, eine abgespeckte Version des Visual Studios.
Microsoft Expression Studio 2, welches Expression Blend, Visual Studio und viele weitere Expression Programme enthält, ist preislich sogar unter Adobe Flash CS4 Professional angesiedelt.
Klingt doch alles ganz gut. Ob jetzt speziell Microsofts Vorstoß in die Grafikwelt allerdings ausreicht, um den konservativen MacBook Designer von seiner geliebten Creative Suite loszureißen, wird sich noch zeigen. Die Beispiele des Silverlight Showcase lassen jedenfalls stellenweise noch starke Erinnerung an Comic Sans Zeiten aufkommen.


Nerd! =)
Fotos wären besser!
Ah, dein Ansehen bei mir ist um 10 Punkte gesunken… Du findest Microsoftprodukte gut ;-)
Aber mal ein paar andere Aspekte, um dich zu überzeugen dass Java viel toller ist als der ganze Kram:
– Sowas wie kann man mit Java Server Faces auch machen, das ist die technologie, von der Microsoft das abgekupfert hat, das Konzept gibt es da schon deutlich länger
– Für das ganze gibt es auch Editoren (ich weiss mindestens ein Rational-tool was das kann), aber als echter Informatiker juckt mich natürlich dieses Designwerkzeug nicht ;)
– Silverlight? Das hat echt fast kein Mensch auf seinem Rechner installiert, weshalb der praktische Nutzen gering ist… Flash hat jeder
– JavaScript eine Sprache ohne strenge Typisierungsregeln? No way
– Das 3 Zeilen Ding geht mit Java Server Faces oder Servlets auch
– Warum schreibt Microsoft dieses XAML, wenn es denn vergleichbar zu SVG ist? SVG ist ein offener Standard, aber Microsoft brät mal wieder seine eigene Extrawurst
So. Das musste jetzt mal gesagt werden. Von mir als bekennenden Java-Anhänger :-)
Aber bin sehr beeindruckt, wie viel Ahnung du von IT-Themen zu haben scheinst für einen Medienstudenten. So viel weiss nicht mal annähernd jeder Student aus meinem Studienfach über die Thematik.
@Julia:
Nur Geduld, ist doch schon alles vorbereitet :)
@Dirk:
Danke für die Blumen, es heißt ja nicht umsonst Medieninformatik. ;)
3) I agree. Aber wäre ja nicht das erste Mal, dass Microsoft den Leuten heimlich was unterschieben würde.
4) Na klar!
5) Streng typisierten Datenbankzugriff ohne zusätzlichen Code? Wenn du mir das beweisen kannst, werde ich erfürchtig meinen imaginären Hut ziehen.
6) Klar, aber SVG kann keine Webcontrols darstellen. Und: Wer anderen eine Bratwurst brät, hat ein Bratwurstbratgerät.
Über den Rest kann man sich streiten.