Inzwischen benutze ich als Layoutprogramm für Webdesigns wieder gerne Indesign. Bisher gab es leider ein paar Probleme im Zusammenhang mit pixelgenauem Arbeiten (kein Wunder, denn Indesign ist eigentlich ein Programm für Printprodukte). Eines davon konnte ich aber nun lösen.
Ein kurzer Überblick
Früher war natürlich Photoshop mein erstes Mittel der Wahl, später bin ich zu Fireworks gewechselt. Wenn mich heute jemand fragen würde, welches Programm man benutzen sollte, wenn es um Pixeldesigns geht, würde ich wohl zu dem raten, womit man sich am besten auskennt. Denn damit kann man am schnellsten arbeiten. Fragt man Adobe, sind die dafür in Frage kommenden Programme prinzipiell so aufgestellt:
- Photoshop: Fotonachbearbeitung, Bildmanipulation
- Indesign: Print Layouts
- Fireworks: Webseiten
Prinzipiell deswegen, weil alle natürlich inzwischen vom Funktionsumfang her so aufgebläht sind, dass man theoretisch mit jedem dieser Programme alles machen kann. Die Grenzen verschwimmen mit jeder neuen Version weiter. Allerdings merkt man immer noch an einigen Stellen, dass die Ursprünge woanders liegen und die Workflows nicht optimal ausgearbeitet sind.
Photoshop
Quasi der Standard in der Webdesign Branche. Warum das so ist, kann ich nicht wirklich nachvollziehen, denn eigentlich spielt das Programm seine Stärken z. B. beim Foto Compositing oder der Illustration aus. Webseiten zu gestalten ist dagegen recht mühsam: Um ein Element auszuwählen, muss man sich durch einen meistens unübersichtlichen Baum an Ebenen klicken. Die Möglichkeiten mit Schriften oder Vektoren zu arbeiten sind eher eingeschränkt. Außerdem ist Photoshop sehr speicherhungrig: Beim letzten Projekt, welches ich versuchsweise mal wieder in Photoshop designed habe, konnte ich auf dem Macbook Air irgendwann nicht mehr arbeiten, weil die Festplatte die zig Gigabytes an Auslagerungsdateien nicht mehr verkraften konnte.
Indesign
Indesign dagegen ist viel performanter. Auch hat man hier unendlich viele Möglichkeiten das Schriftbild feinzujustieren, eine der Grundsäulen eines guten Designs. Es lassen sich sogar mehrere Seiten in einer Datei anlegen. Perfekt, wenn man ein aus mehreren Varianten bestehendes Design in eine PDF Präsentation exportieren möchte. Auch das Arbeiten an Landingpages mit vielen Teasern ist sehr komfortabel: Die Absatzformate lassen sich gut konfigurieren und Assets wie Teaser-Bilder lassen sich einfach einfügen, ohne dass sie gleich im Dokument selbst abgespeichert werden, wie Photoshop es tut. Da mein letztes Indesign Projekt und das Photoshop Projekt sich inhaltlich gut miteinander vergleichen lassen, hier mal die Zahlen:
- Projekt 1: Speicherverbrauch aller Photoshop-Dateien und Assets: 4,76 GB
- Projekt 2: Speicherverbrauch aller Indesign-Dateien und Assets: 173,2 MB
Auch abzüglich der Toleranzen ist das ein deutlicher Unterschied. Allerdings merkt man Indesign noch an, dass es ein Print-Programm ist. Das Arbeiten mit RGB Farben ist nicht so komfortabel wie im Photoshop, z. B. waren HEX Angaben in älteren Versionen gar nicht möglich. Auch ist pixelgenaues Arbeiten schwierig, weil Indesign Objekte nicht am Pixelraster ausrichtet, sondern auch dazwischen und der 100% Zoom Level am Bildschirm nicht einer 100% Pixeldarstellung entspricht.
Fireworks
Fireworks wurde deswegen nach der Übernahme von Macromedia durch Adobe 2007 in die fehlende Lücke »Webdesign« platziert. Mit Fireworks zu arbeiten ist wunderbar. Eine Mischung der Vorteile von Photoshop und Indesign plus einige Web-spezifische Extras; die Nachteile halten sich in Grenzen. Dass ich Fireworks inzwischen nicht mehr benutze, hat zwei einfache Gründe:
- Ich wechsele oft zwischen Programmen innerhalb der Adobe Creative Suite hin und her. Fireworks konnte sich dort wie ich finde nie richtig integrieren, so dass es für mich jedes Mal wieder eine große Umstellung ist. Beispielsweise funktionieren dort die Shortcuts anders als von den anderen Programmen gewohnt.
- Fireworks war in meinen Augen immer schon der Outlaw in der Adobe Suite. Neue Features und Verbesserungen kamen nicht so schnell wie bei den anderen Programmen, was letztendlich darin gipfelte, dass Adobe 2013 die Weiterentwicklung leider offiziell einstellte.
Pixelgenaues Arbeiten in Indesign
Kommen wir zum eigentlichen Thema. Für mich bleibt zur Zeit als einziger vernünftiger Kandidat Indesign übrig. Oben beschrieb ich ja schon die Probleme, hier kommen die Lösungen:
1. Indesign richtet Objekte nicht am Pixelraster aus
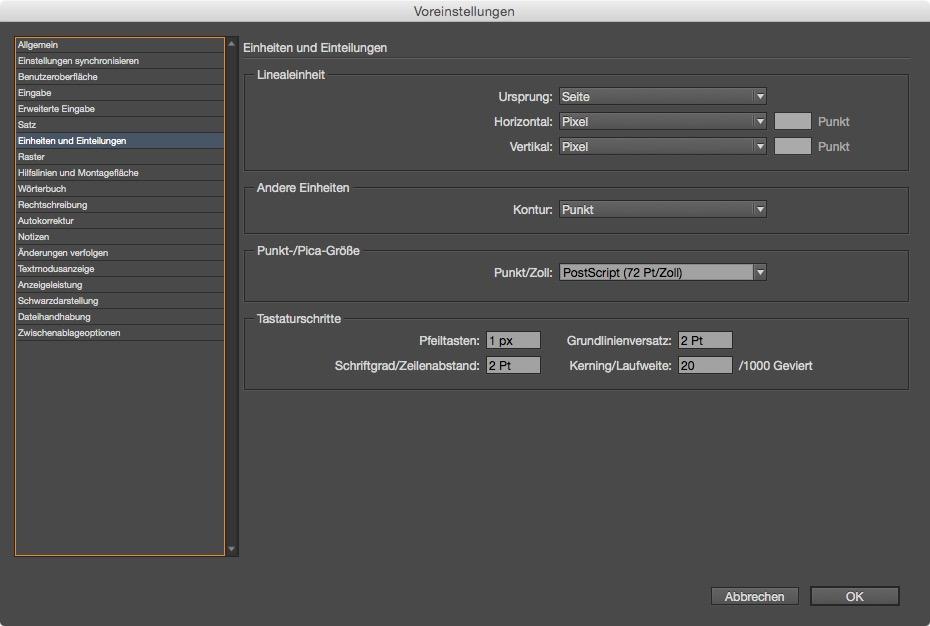
Tatsächlich arbeitet Indesign mit drei Nachkommawerten, wenn man Objekte mit der Maus oder der Tastatur verschiebt. Für ein Screendesign sind Bruchteile eines Pixels natürlich absolut unerwünscht. Etwas eindämmen kann man dieses Verhalten, indem man unter Voreinstellungen → Einheiten und Einteilungen bei Tastaturschritte den Wert für Pfeiltasten auf 1px festlegt. Ist das Objekt pixelgenau ausgerichtet, kann man es nun auch pixelgenau per Pfeiltasten verschieben. Für 10px Schritte kann man die Shift-Taste gedrückt halten.
2. Der 100% Zoom Level am Bildschirm entspricht nicht einer 100% Pixeldarstellung
Ein sehr unangenehmes Problem, was das Arbeiten sehr schwierig macht. Auf dem externen FullHD Monitor habe ich irgendwann zufällig rausgefunden, dass ein Zoom Level von 75% ungefähr einer 1:1 Darstellung entspricht. Auf dem Macbook Air passte das allerdings überhaupt nicht mehr; einen verlässlichen Wert konnte ich da nicht finden.
Heute habe ich nun entdeckt, dass man Indesign diese 1:1 Darstellung über ein Javascript beibringen kann. Dieser Code aktiviert die 1:1 Darstellung:
app.generalPreferences.customMonitorPpi = 72;
app.generalPreferences.useCustomMonitorResolution = true;Und dieser macht sie rückgängig:
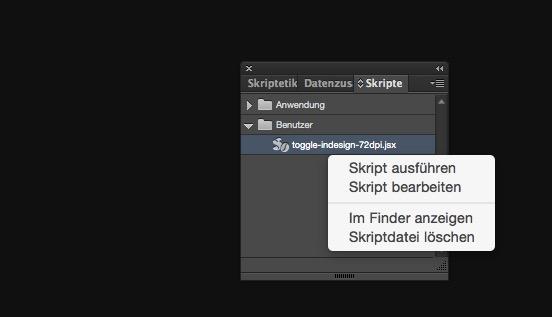
app.generalPreferences.useCustomMonitorResolution = false;Ihr könnt euch gerne meine fertige Javascript-Datei hier herunterladen. Dann müsst ihr nur noch im Indesign Fenster → Hilfprogramme → Skripte wählen, dort den Ordner Benutzer öffnen und das Script im Finder oder Explorer hinein kopieren. Es sollte direkt im Indesign erscheinen. Nun könnt ihr es dort ausführen. Die Änderungen sollten sofort oder nach einem Indesign Neustart sichtbar sein.
Das ganze gilt leider global, man kann also nicht unterschiedliche Einstellungen pro Projekt haben. Zur Zeit setze ich Indesign allerdings nur für Pixelprojekte ein, also nehme ich das gerne in Kauf.
Fröhliches Designen!


Sehr hilfreich. Das Script funzt, danke.