Heute gibt es mal etwas aus der Webwelt zu berichten. Einmal geht es um die Auszeichnungssprache Markdown und deren Verbindung zum Javascript Code Editor ACE via Showdown. Am Ende gibt es dafür ein Beispielprojekt aus meiner Privatsammlung.
Markdown
Durch Ben und github habe ich diese simple Beschreibungssprache lieben gelernt. Auch der iA Writer setzt auf Markdown als einzige Auszeichnung. Ein mit Markdown formatierter Text ist fast genauso gut lesbar wie einer, der die Formatierung durch ein Programm wie Word durchmachen musste. Der Vorteil: Ein mit Markdown geschriebener Text ist purer Text. Man kann mit ihm machen was man will, denn die Formatierung ist selbst Teil des Textes. Somit ist man mit Markdown unabhängig von Editoren mit Formatierung. Das klingt jetzt komplizierter als es ist, also ein Beispiel:
Das ist eine Überschrift erster Ordnung
=======================================
Jetzt kommt eine Liste
- Listeintrag eins
- Listeintrag zwei
Und abschließend noch ein Absatz.Die Formatierung passiert über einfache Zeichen, wie Leerzeichen oder Sternchen. Wahrscheinlich hat man eh schon mal eine ähnliche Schreibweise unbewusst benutzt. Der Vorteil von Markdown ist, dass es eine exakte Vorgabe gibt, und der Text somit einfach transformiert werden kann, zum Beispiel in HTML Code. Wer mehr wissen will, kann sich ja mal diese Einführung oder den Wikipedia Artikel dazu durchlesen.
Inzwischen benutze ich Markdown übrigens auch in Evernote. Klappt prima. Der integrierte Editor ist eh ziemlich verbuggt.
ACE Code Editor
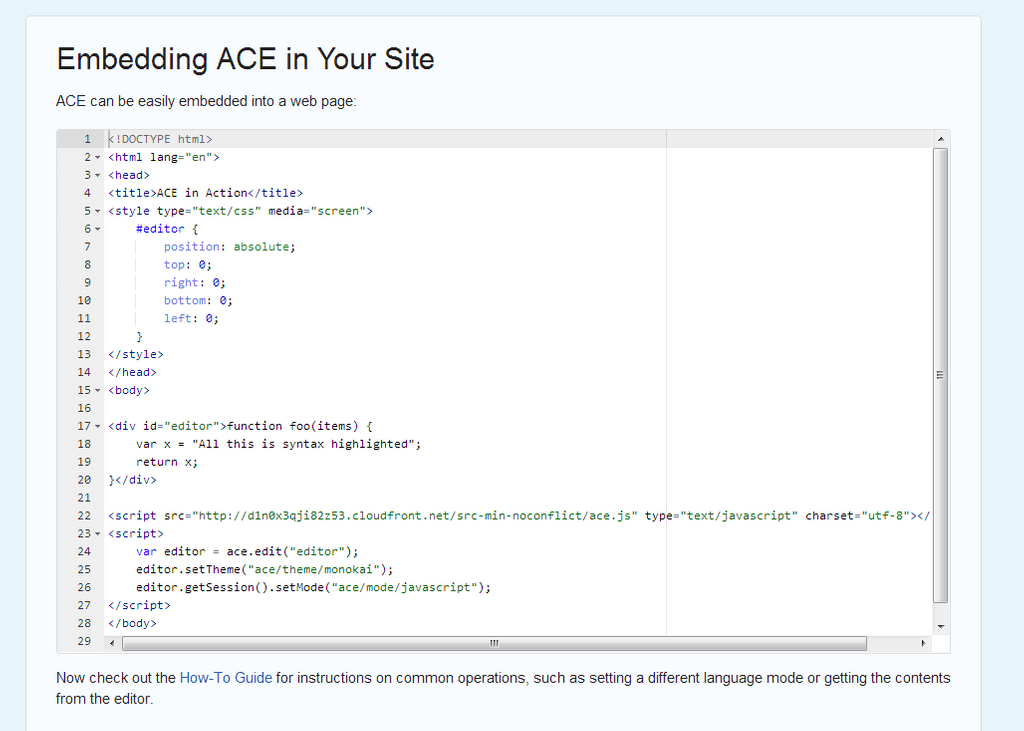
Mit dem ACE Code Editor kann man auf einer Webseite ein <div> Element in einen voll funktionsfähigen Javascript Editor umwandeln. Unterstützt werden viele Sprachen, Themes und Einstellungen. Der Funktionsumfang kann sich wirklich sehen lassen. Sogar eine Code Suche ist integriert. Im Vergleich zu Notepad++ oder Sublime Text merke ich bisher kaum einen Unterschied in der Bedienung. Hier gibt es eine Demo, in der man diverse Parameter steuern kann.
Der einzige Nachteil, der mir bisher aufgefallen ist, wäre, dass ACE unbedingt ein <div> Element benötigt, welches mindestens relativ positioniert ist. Somit kann man nicht einfach den Editor auf eine <textarea> Anwenden, wie es wohl oft der Fall sein dürfte. Stattdessen muss man sich einen Umweg basteln. Ach ja, die Doku ist leider etwas verbesserungswürdig.
Den ACE Editor gibt es übrigens auch als WordPress Plugin fürs Backend.
HTML Code aus Markdown erstellen via Showdown
Showdown ist eine Javascript Bibliothek, die es ermöglicht mit einem einfachen Einzeiler aus Markdown Code HTML zu erzeugen:
converter = new Showdown.converter();
html = converter.makeHtml(markdown);Das Projekt wird anscheinend nicht mehr stark gepflegt, funktioniert aber immerhin gut.
Anwendung in einem eBay Anzeigen-Generator
So, ich hatte natürlich meinen Grund, diese Techniken zusammenbasteln zu wollen. Vor langer Zeit habe ich mal einen eBay Generator gebaut, der mir den passenden HTML Code für Anzeigen ausspuckt, ohne dass ich jedes mal alles per Hand editieren muss. Als ich ihn vor kurzem wieder entdeckte, war ich erst mal erstaunt, weil ich es total vergessen hatte. Der funktionierte soweit noch klasse, nur musste man bisher den Text umständlich als HTML Code eingeben, was sehr hässlich und langwierig war. Daher habe ich mich kurz auf die Suche nach einer simplen Möglichkeit gemacht, das ganze NOCH einfacher zu gestalten, und bin schließlich auf die oben erwähnten Tools gestoßen.
Nun kann ich meine Artikelbeschreibung in der Markdown Sprache in einem schicken Editor eingeben und sehe live die Vorschau und die HTML Ausgabe. So solls sein. Die HTML Ausgabe ist übrigens komprimiert, weil es bei eBay Probleme mit Zeilenumbrüchen gab.
Greatestview eBay Layout Generator
So weit, so gut. Jetzt fehlen nur noch Dinge zum Verkaufen. Viel Spaß beim Ausprobieren.
Nur der Form halber: Den eBay Generator zeige ich nur zu Demo-Zwecken. Ich behalte mir das Recht vor ihn bei zu starker Nutzung zu verändern oder abzuschalten. Für den produktiven Einsatz ist er also nicht gedacht.

Sauber!
Das ist 2012.
Und so schrecklich Web 0.9ig unmodern tabellenlastig sah das etwa 1999 aus: http://www.sascha-hagemann.de/ebay/
:)
Lustig :) Zwei
blödeschlaue, ein Gedanke. Und auch noch im gleichen Ordner!Gibt es dank Jetpack nun auch für WordPress! Yeah! :)
Top!