Bevor ich demnächst endlich mal meine Erfahrungen mit dem Nokia Lumia 800 entblöße, gibt es noch einen kleinen Artikel zum Konzept der Microsoftschen Metro UI. Genau, dazu gehören auch diese bunten Kacheln, die man vom Windows Phone kennt und die uns bald in Windows 8 begegnen werden. Ich muss nämlich zugeben, dass sich meine Haltung dazu innerhalb der letzten Monate doch sehr zum Positiven entwickelt hat. Letzte Woche auf der MMT30 gab es dann noch einige interessante Statements zur Metro UI, die ich im Folgenden gerne mal besprechen möchte. Auf die konkrete Umsetzung in Windows 8 und Windows Phone 7 gehe ich hier noch nicht ein.
Woher kommt die Metro UI?
Die Metro UI ist eine von Microsoft sukzessive eingeführte Designsprache. Größere Bekanntheit erlangte sie erstmals mit dem Zune Player 2006. Sie wurde stark vom Stil der Seattler U-Bahn beeinflusst, woher sich der Name ableiten lässt. Da man in Bahnhöfen oder Flughäfen naturgemäß einem starken optischen Rauschen an Informationen in Form von Werbung, Schildern, Infotafeln usw. ausgeliefert ist, hilft eine klare und reduzierte Designsprache die wirklich wichtigen Informationen wie z. B. Abfluggates hervorzuheben. Darauf baut die Metro UI auf, indem sie komplett auf unnötige Gestaltungselemente verzichtet, und stattdessen auf den Inhalt fokussiert.
Benutzeroberflächen und Metaphern
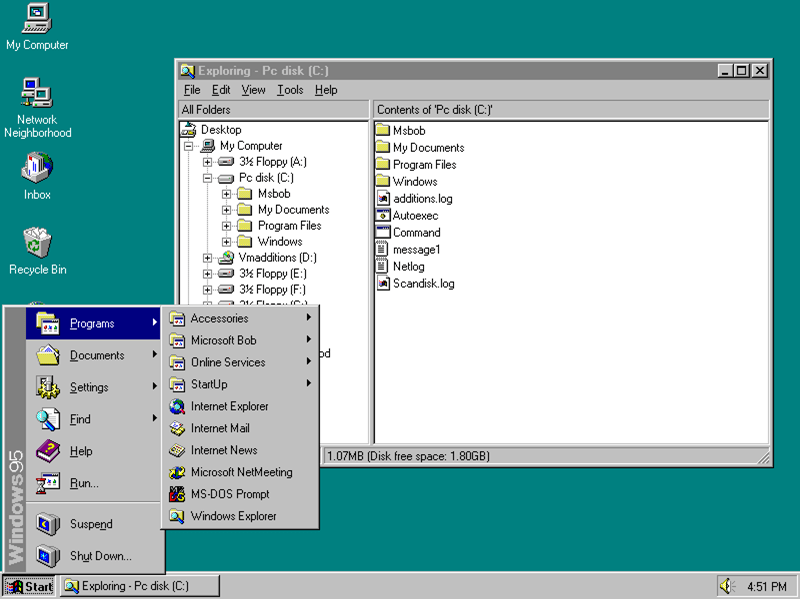
Seit der Veröffentlichung der ersten Windows Version sind inzwischen 27 Jahre vergangen. Damals waren Computersysteme nicht weit verbreitet und die Menschen dementsprechend unsicher, wie mit einem Computer umgegangen werden sollte. Also nahm man die Benutzer an die Hand und baute Brücken, die beim Einstieg in die Computerwelt helfen sollten. So entstanden Metaphern wie der »Desktop«, der an den Schreibtisch im Büro erinnern sollte. Auf diesem befanden sich Ordner, es gab Registerkarten, einen Papierkorb für den Müll usw. Bis heute hat sich an dieser Herangehensweise nichts geändert. Apples iOS ist ein gutes Beispiel dafür, wie dieses Prinzip fortgeführt wird: Mit Grafiken von Leder und Linienpapier sind die Notiz oder die Kalender App stark dem Gegenstück in der realen Welt nachempfunden. Auch in anderen technischen Gebieten gibt es vergleichbare Beispiele: Nehmen wir mal einen DVD Player. Dieser besitzt heutzutage immer noch Knöpfe zum Vor- und Zurückspulen, obwohl diese ein Überbleibsel aus der Zeit von Bandgeräten sind.
Authentically digital!
So lässt sich am besten die Motivation der Metro UI beschreiben. Microsoft geht nun einen mutigen Schritt und sagt: Nach 27 Jahren grafischer Oberflächen sind wir »erwachsen« genug, dass wir diese Metaphern nicht mehr benötigen. Wir sind an die Bedienung grafischer Oberflächen gewöhnt und müssen nicht mehr so tun, als wäre sie eine Abbildung der realen Welt, das ist sie nämlich nicht.
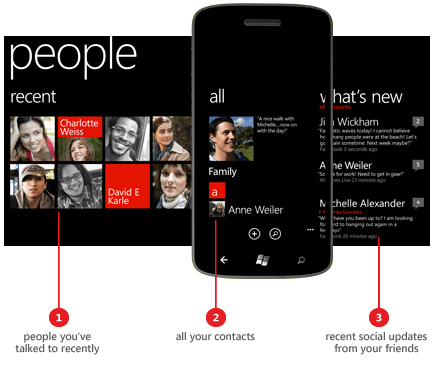
Die Metro UI soll authentisch digital sein, es zählt nur noch der Inhalt. Farbverläufe, Schatteneffekte, Zierleisten oder Rahmen sind nicht mehr zu finden, es dominiert allein die Typografie. Unterstützt wird diese schlichte Oberfläche durch geschickte Animationen, die dem Benutzer bei der Orientierung helfen. Auf Geräten mit Touchbedienung spielen ebenso Wisch-Gesten (Swypes) zur vertikalen und horizontalen Navigation eine große Rolle.
Ein Beispiel für die unterschiedliche Herangehensweise wäre ein E-Book Reader. Während auf einem iPad ein Buch nachempfunden wird und Seiten mit einer dreidimensionalen Animation ähnliche einem realen Buch umgeblättert werden können, würde eine Metro App beispielsweise den Text extrahieren und als endlosen Fließtext darstellen.
In meinem Artikel zur Windows 8 Developer Preview vom letzten Jahr habe ich die fehlende dreidimensionale Gestaltung von Buttons kritisiert. Nach längerer Benutzung der Windows 8 Preview und Windows Phone muss ich aber sagen, dass dieses Empfinden wohl eher auf die alte Grafikdesign-Schule zurückzuführen ist. Ich kann mir inzwischen durchaus vorstellen, dass Menschen auch intuitiv eine simple Farbfläche als Button verstehen können.
It’s all about honesty. […] Taking your icons and taking things you have on screen and giving them glassy reflections, drop shadows, transparency… I think we can do a better job… in a more direct way.
… sagt Jeff Fong vom Windows Phone design team. Microsoft grenzt sich hiermit interessanterweise deutlich von Apples Herangehensweise ab.
Steven Sinofsky hat vor kurzem einen langen und interessanten Artikel zur User Experience in Windows 8 geschrieben. Darin beschreibt er auch den Werdegang seit Windows 1. Im Kapitel Windows 95 ist übrigens ein sehr interessanter Usability Test enthalten, der einige Probleme mit grafischen Oberflächen aufzeigt für Menschen, die sie nicht gewohnt sind.
Fokus auf Typografie
Die Präferenz der Typografie gegenüber grafischen Elementen hat meiner Meinung nach einen entscheidenden Vorteil: Es gibt keine Missverständnisse. Gut, ein Icon mit einem Schraubschlüssel steht für eine Seite mit Einstellungen, ein Kopf für die Profilseite. Dieses Symbolik hat sich etabliert und wird verstanden. Aber bei allem, was über Standard-Icons hinausgeht, fängt oftmals das Raten an, was dieses oder jenes Symbol uns denn sagen möchte. Ein Bild sagt mehr als 1000 Worte, das kann auch ein Nachteil werden. Nicht umsonst hat sich innerhalb einiger 1000 Jahre aus der Bildsprache die heutige Schrift entwickelt.
Grafiken haben natürlich auch Vorteile, wie die kompakteren Abmessungen. In Windows Phone werden beispielsweise Icons in der Action Bar eingesetzt. Allerdings kann hier bei Bedarf zu jedem Icon die dazugehörige Beschriftung angezeigt werden.
Weitere Infos: UX-Richtlinien für Apps im Metro-Stil



Schreibe einen Kommentar